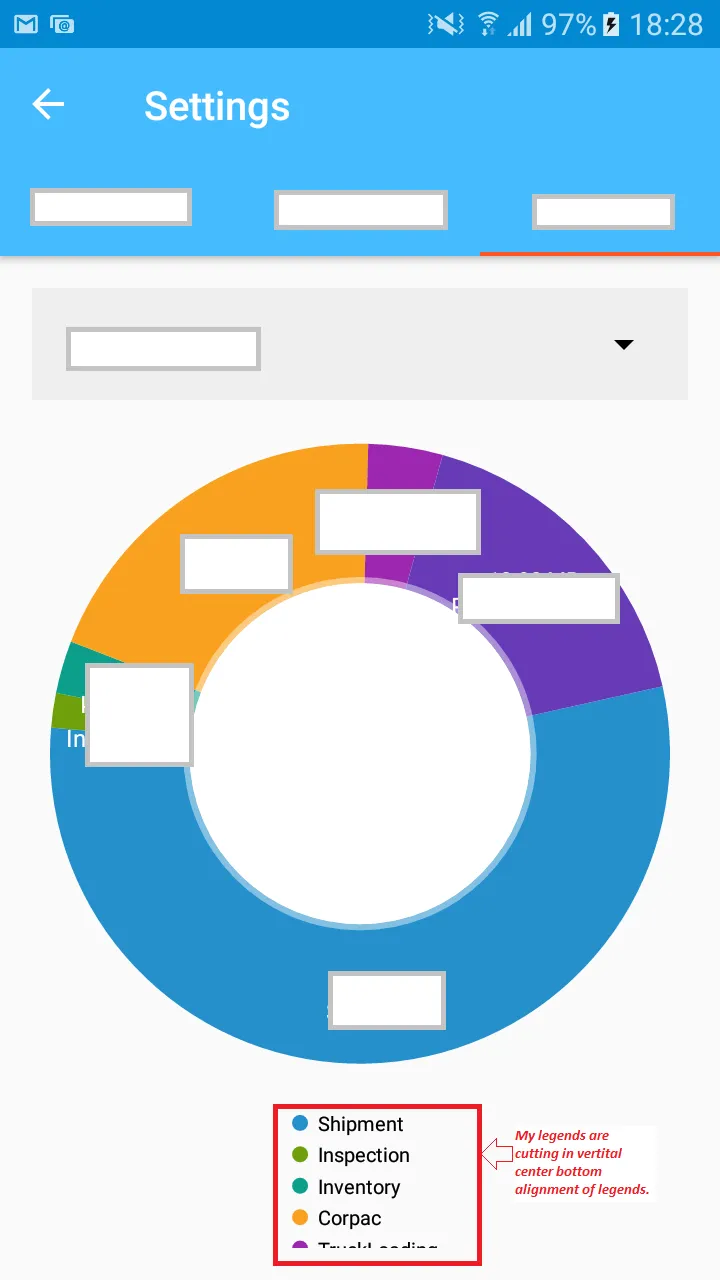
我已经附上了我的使用情况图表的截图。红色框中显示了图例,它们切割在饼图中。以下是我的代码:
pieChart.setUsePercentValues(false);
pieChart.getDescription().setEnabled(false);
pieChart.setDragDecelerationFrictionCoef(0.95f);
pieChart.setDrawHoleEnabled(true);
pieChart.setHoleColor(Color.WHITE);
pieChart.setTransparentCircleColor(Color.WHITE);
pieChart.setTransparentCircleAlpha(110);
pieChart.setHoleRadius(55f);
pieChart.setTransparentCircleRadius(57f);
pieChart.setDrawCenterText(true);
pieChart.setRotationAngle(0);
// enable rotation of the chart by touch
pieChart.setRotationEnabled(true);
pieChart.setHighlightPerTapEnabled(true);
// add a selection listener
pieChart.setOnChartValueSelectedListener(this);
pieChart.animateY(1400, Easing.EasingOption.EaseInOutQuad);
Legend l = pieChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.CENTER);
l.setOrientation(Legend.LegendOrientation.VERTICAL);
l.setDrawInside(false);
l.setForm(Legend.LegendForm.CIRCLE);
l.setXEntrySpace(7f);
l.setYEntrySpace(0f);
l.setYOffset(0f);
l.setWordWrapEnabled(true);
l.setDrawInside(false);
l.getCalculatedLineSizes();
// entry label styling
pieChart.setEntryLabelColor(Color.WHITE);
pieChart.setEntryLabelTextSize(12f);
有没有人知道答案? 请帮我解决这个问题。提前致谢。
更新:
以下是我的xml文件,用于显示图表。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/AppTheme"
tools:context="com.visualogyx.app.activity.SettingsActivity$PlaceholderFragment">
<RelativeLayout
android:id="@+id/linear_change_usage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/relative_text_dropdown_arraow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/light_grey">
<TextView
android:id="@+id/textview_usage_type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginLeft="22dp"
android:layout_marginRight="22dp"
android:layout_marginTop="16dp"
android:text="Tasks"
android:textColor="@color/black"
android:textSize="17sp" />
<ImageView
android:id="@+id/dropdown_arraow"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_alignParentRight="true"
android:layout_marginBottom="16dp"
android:layout_marginRight="20dp"
android:layout_marginTop="16dp"
android:src="@drawable/ic_arrow_drop_down_black_24dp" />
</RelativeLayout>
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/relative_text_dropdown_arraow" />
</RelativeLayout>
<ProgressBar
android:id="@+id/display_chart_progress"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="gone" />
</RelativeLayout>
问题 - 每当我填充图形时,图例总是自动从底部裁剪。如果将相同的图例放在中心,则正常工作,但问题仅出现在底部。