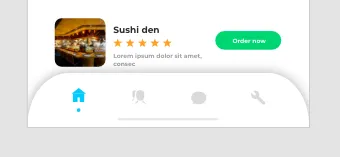
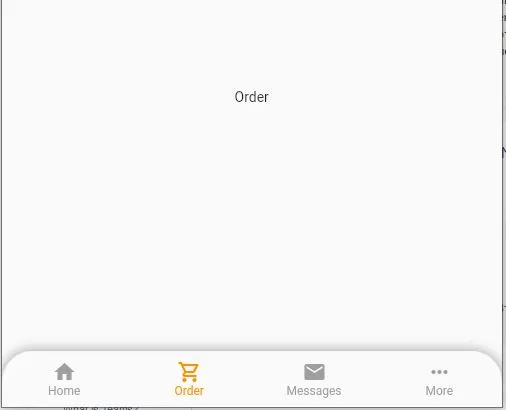
我想将 borderRadius 应用于 Bottom Navigation App Bar,如图所示。我尝试将 Bottom Navigation App Bar 放入 ClipRRect 的 borderRadius 和 Container 装饰中,但没有成功。请问我如何应用 topLeft 和 topRight 边框半径到我的底部导航栏?请帮助我解决这个问题。
main.dart
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Food Ordering',
theme: ThemeData(primarySwatch: Colors.blue, primaryColor: Colors.white),
home: MyStatefulWidget(),
routes: <String, WidgetBuilder>{
'/detail-page': (BuildContext context) => MyDetailPage(),
},
);
}
}
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key}) : super(key: key);
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _selectedIndex = 0;
static const TextStyle optionStyle =
TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static List<Widget> _widgetOptions = <Widget>[
HomePage(),
HomePage(),
HomePage(),
HomePage(),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Image.asset('assets/icon-home.png'),
title: Text('Home'),
),
BottomNavigationBarItem(
icon: Image.asset('assets/icon-mentors.png'),
title: Text('Mentors'),
),
BottomNavigationBarItem(
icon: Image.asset('assets/icon-messages.png'),
title: Text('Messages'),
),
BottomNavigationBarItem(
icon: Image.asset('assets/icon-settings.png'),
title: Text('Settings'),
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.blue,
onTap: _onItemTapped),
);
}
}


BottomNavigationBar包装到Material小部件中。 至少Material的 API 文档表明它正在处理剪辑和成形。虽然我不确定它们是否有您需要的准备好的形状。 - Alexander Arendar