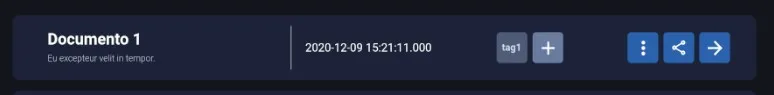
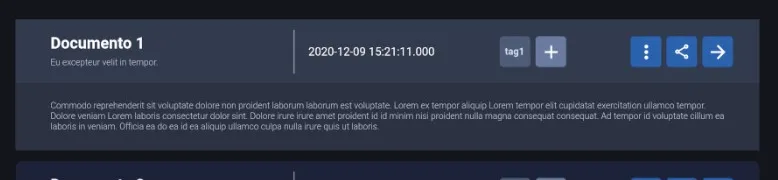
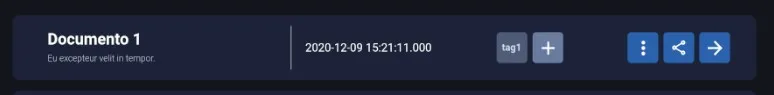
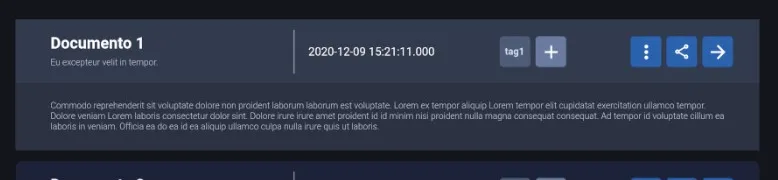
我想做的是在整个瓦片上应用圆角,即使内部Container展开也是如此,就像折叠时一样。
我尝试通过其Container使用BoxDecoration应用样式,但出现错误。 我不知道该怎么做,因为与ListTile不同,ExpansionTile没有形状的属性。




class DocumentTile extends StatelessWidget {
final Document document;
const DocumentTile({Key key, this.document}) : super(key: key);
@override
Widget build(BuildContext context) {
return Card(
margin: const EdgeInsets.only(top: 12, right: 30),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0),
),
color: AppColors.lbBlue.materialColor,
child: Container(
width: MediaQuery.of(context).size.width * 0.83,
child: ExpansionTile(
tilePadding: const EdgeInsets.only(left: 40.0, right: 30.0),
backgroundColor: AppColors.nsIconGrey.materialColor,
trailing: Container(
width: MediaQuery.of(context).size.width * 0.49,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
Container(
width: 0.5,
height: 50,
color: Colors.white,
margin: const EdgeInsets.only(right: 16.0),
),
Text(
'${DateTime.fromMicrosecondsSinceEpoch(document.creationDate * 1000)}',
style: tileDate),
],
),
Row(
children: [
Container(
margin: const EdgeInsets.only(right: 6),
height: 35,
width: 35,
decoration: BoxDecoration(
color: AppColors.tagIcon.materialColor,
borderRadius: BorderRadius.circular(4),
),
child: Center(
child: Text(
'${document.tags[0].acronym}',
style: documentTag,
),
)),
Container(
height: 35,
width: 35,
decoration: BoxDecoration(
color: AppColors.addTagIcon.materialColor,
borderRadius: BorderRadius.circular(4),
),
child: IconButton(
icon: Icon(Icons.add, color: Colors.white),
iconSize: 25,
padding: const EdgeInsets.all(5.5),
onPressed: () {},
)),
],
),
Row(
children: [
Container(
margin: const EdgeInsets.only(right: 6),
height: 35,
width: 35,
decoration: BoxDecoration(
color: AppColors.sPdIcon.materialColor,
borderRadius: BorderRadius.circular(4),
),
child: IconButton(
icon: Icon(Icons.more_vert, color: Colors.white),
iconSize: 25,
padding: const EdgeInsets.all(5.5),
onPressed: () {},
)),
Container(
margin: const EdgeInsets.only(right: 6),
height: 35,
width: 35,
decoration: BoxDecoration(
color: AppColors.sPdIcon.materialColor,
borderRadius: BorderRadius.circular(4),
),
child: IconButton(
icon: Icon(Icons.share_outlined, color: Colors.white),
iconSize: 20,
padding: const EdgeInsets.all(5.5),
onPressed: () {},
)),
Container(
height: 35,
width: 35,
decoration: BoxDecoration(
color: AppColors.sPdIcon.materialColor,
borderRadius: BorderRadius.circular(4),
),
child: IconButton(
icon: Icon(Icons.arrow_forward, color: Colors.white),
iconSize: 25,
padding: const EdgeInsets.all(5.5),
onPressed: () {
Navigator.pushNamed(context, '/documentDetail',
arguments: document.id);
},
)),
],
),
],
),
),
subtitle: Text(
'${document.abstract0}',
style: tileDescription,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
title: Text(
'${document.title}',
style: tileTitle,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
children: [
Container(
width: double.maxFinite,
padding: const EdgeInsets.only(
left: 40.0, right: 30.0, top: 20, bottom: 20),
color: Color(0xFF2A3141),
child: Text(
'${document.content}',
style: TextStyle(
color: AppColors.darkerText2.materialColor,
fontSize: 10,
fontWeight: FontWeight.w300),
maxLines: 3,
overflow: TextOverflow.ellipsis,
),
)
],
),
),
);
}
}