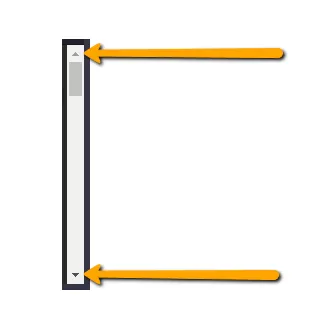
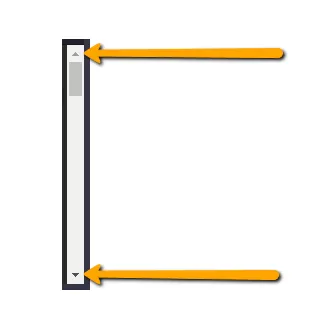
我正在处理下面的代码。为什么我自定义滚动条跟踪器上下缺少箭头,看起来不像这样:

div{
max-width:150px;
max-height:200px;
overflow-y: scroll;
overflow-x: hidden;
}
div::-webkit-scrollbar {
width: 1em;
}
div::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,0.3);
}
div::-webkit-scrollbar-thumb {
background-color: darkgrey;
outline: 1px solid slategrey;
}<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
<div>