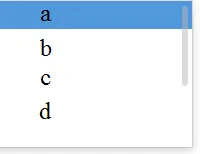
所以看起来那个轨道是隐藏的。我的样式是这样的:
::-webkit-scrollbar{
width: 15px;
height: 40px;
}
::-webkit-scrollbar-thumb{
background-color: #DBDBDB;
border: 4px solid transparent;
border-radius: 11px;
background-clip: content-box;
}
::-webkit-scrollbar * {
background: transparent;
}
::-webkit-scrollbar-thumb:vertical {
height: 90px;
}
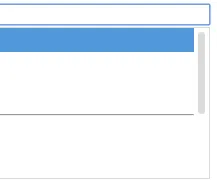
我得到了这样的结果:
 所以问题来了,我怎么用CSS或JS来实现这个呢?谢谢。
所以问题来了,我怎么用CSS或JS来实现这个呢?谢谢。