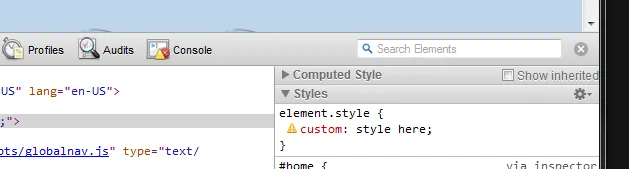
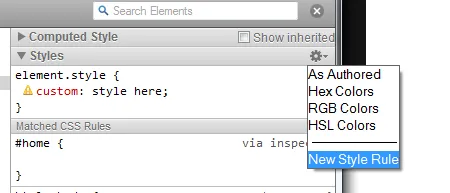
Chrome开发者工具允许您在样式面板中应用样式规则。我还没有找到在Safari(样式规则面板)中执行此操作的方法。有人知道是否可能吗?
此外,Safari是否像Chrome一样有标尺呢?
Chrome开发者工具允许您在样式面板中应用样式规则。我还没有找到在Safari(样式规则面板)中执行此操作的方法。有人知道是否可能吗?
此外,Safari是否像Chrome一样有标尺呢?
或者
是的,这绝对是可能的 - 这是如何实现的:

Safari 6.x.x
(在Mac OsX上已确认适用于Safari 6.0.1解决方案)
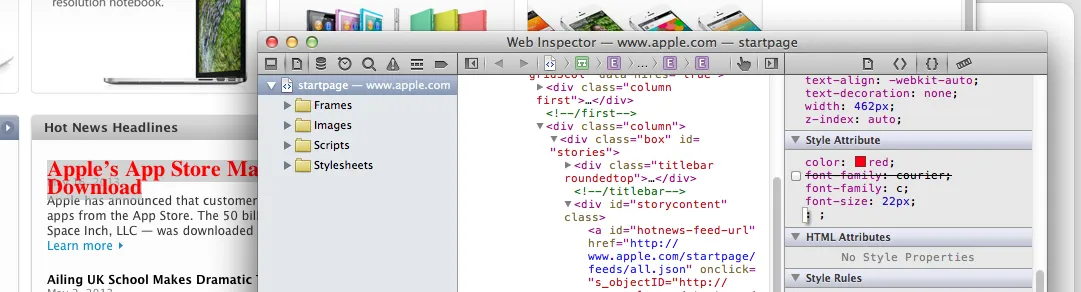
针对最新版本的Safari 6.0+,苹果已经取消了那些GUI元素,但该功能仍然可用,只是位置稍微有些隐藏。要在Safari 6中添加样式,请按照以下步骤进行:
步骤:
{}括号图标在右侧样式侧边栏中:双击要编辑其选择器的现有样式的结束大括号。
或者
在同一侧边栏中,双击“Style Attribute”下拉菜单下方的空白区域,以添加自己的样式到特定元素中
Safari 5.x.x及之前版本(已确认支持Win 7和Mac OS X的5.x.x版本)
假设您已在设置高级菜单中启用了检查器,您可以开始右键单击并检查元素...
从那时起,在HTML标记的左侧选择一个DOM元素。现在,请确保右侧侧边栏展开了“样式”菜单。
在这里,您有两个选项: