Safari Web Inspector在调试iPhone时未显示元素和样式面板
30
- Mohamed Hussain
2
1https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/ResourcesandtheDOM/ResourcesandtheDOM.html#//apple_ref/doc/uid/TP40007874-CH3-SW1 - Gobi M
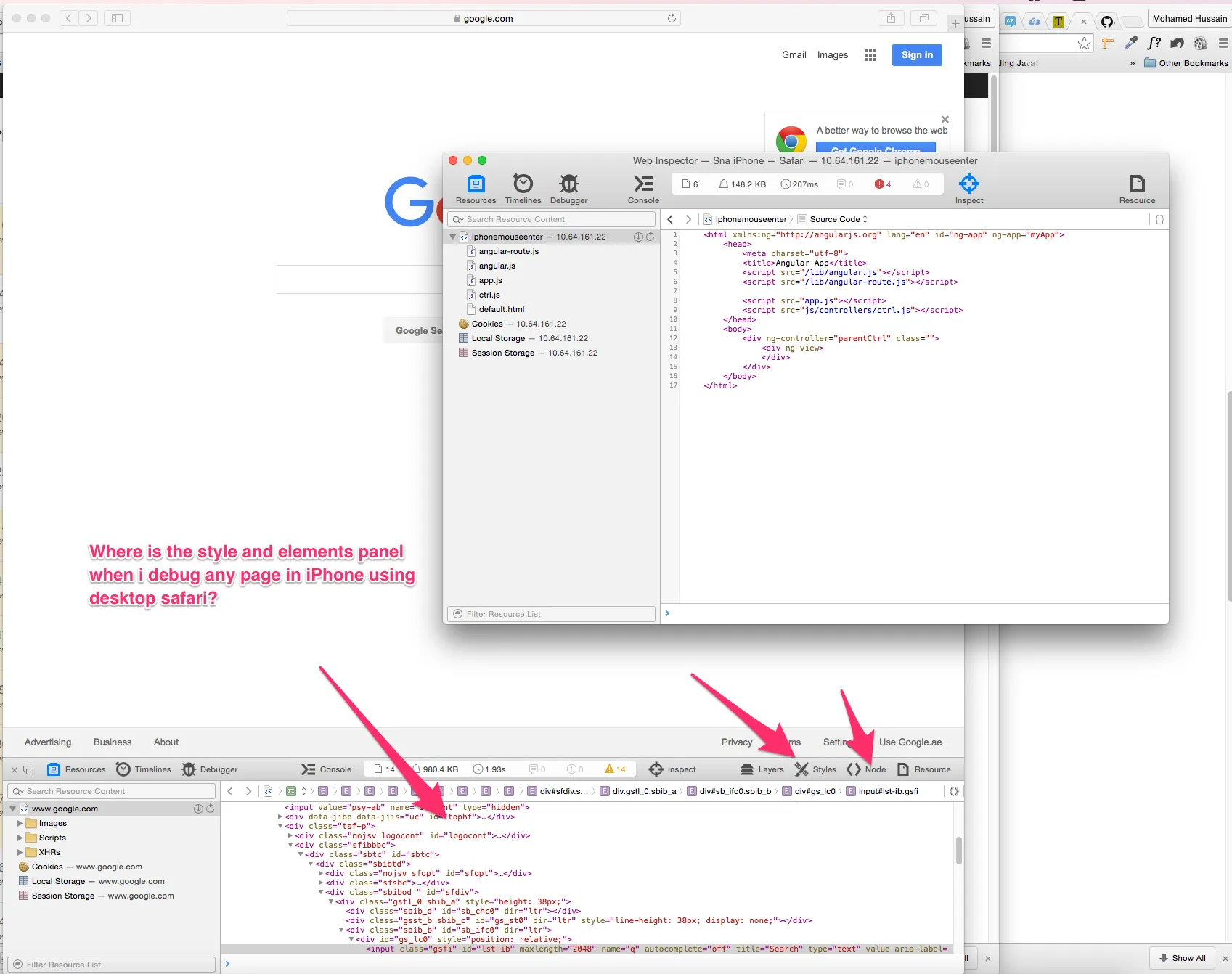
@GobiM 我的问题是,在桌面版Safari中调试iPhone页面时,样式和元素面板不见了。请看我截图中顶部的窗口。 - Mohamed Hussain
6个回答
50
如果在2021年出现这种问题,请下载并使用 Safari预览版,而不是常规版本的Safari。
我遇到了以下配置问题:
- MacOS Big Sur 11.4
- iPhone 10 iOS 14.6
祝好!
- Yanou
7
42021年的正确答案! - Marten Brosch
谢谢,这个方法对我有用!不过你知道问题的实际原因吗?在此之前,我从未在使用最新版本的 Safari 时遇到任何问题,而且我的 Mac 上的所有内容都是最新的。 - Jeff Camera
在我的电脑上,使用Catalina 10.15.7操作系统可以工作。谢谢! - Vitalii Bratok
1非常感谢。我已经安装了最新的 Big Sur 11.4 和最新的 iOS 14.6,但是在检查手机上的网站时,Web 检查器根本没有元素选项卡。不过,最新的 Safari 技术预览版可以工作。苹果让这个问题通过测试,真是太遗憾了。 - Carbonara
2021年视频解说:https://www.youtube.com/watch?v=P3eThi-q_LY - simbolo
显示剩余2条评论
23
2021年7月更新:
是的,使用Safari技术预览的另一个答案对我也有效:https://developer.apple.com/safari/technology-preview/
在Big Sur上,使用版本为14.1.1(16611.2.7.1.4)的Safari进行调试出现了问题。
在Big Sur上,使用Safari Technology Preview的版本128(Safari 15.0)时,调试可用。
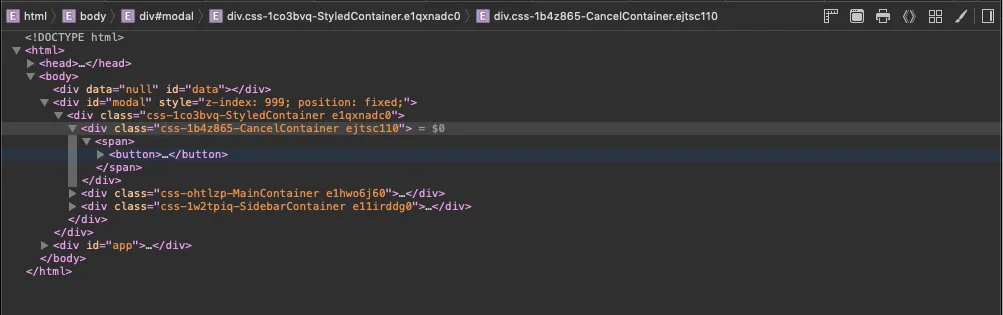
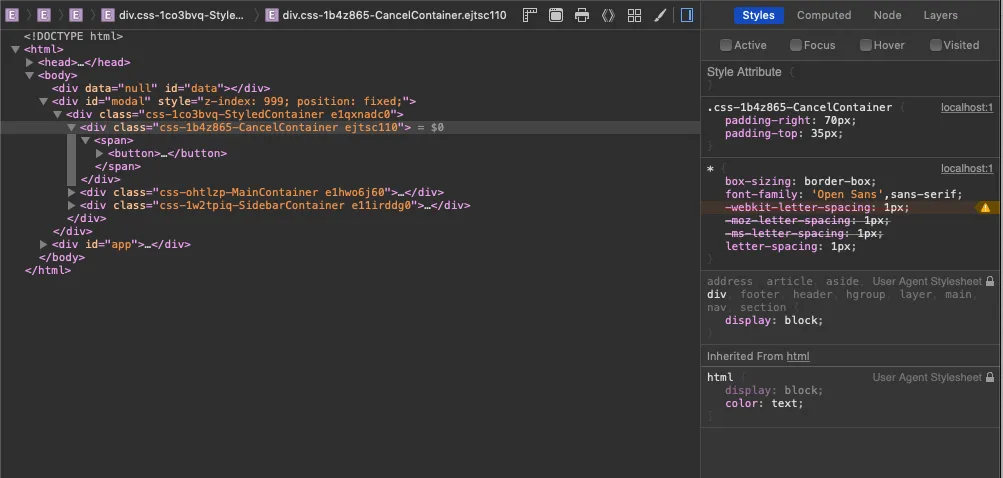
这对我来说也非常令人沮丧。 在元素选项卡打开时,在位于最右上方的小侧边栏图标 。
。
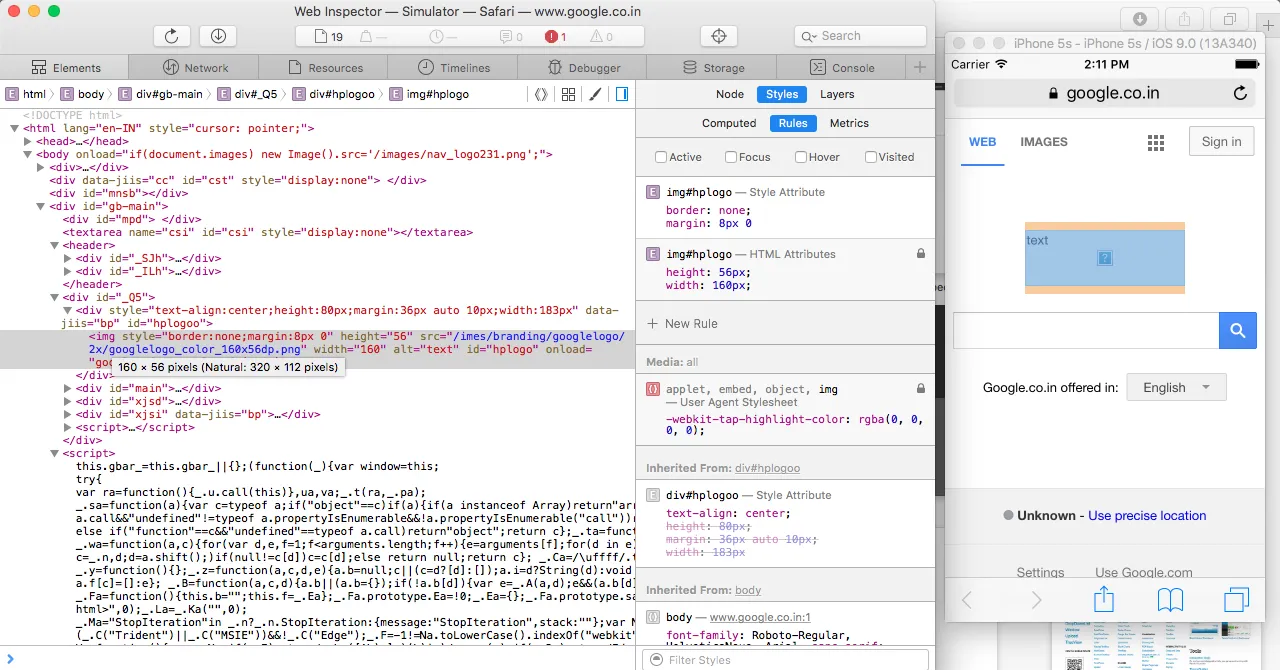
之前:

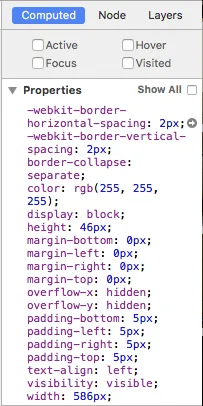
之后:

- jackhowa
4
3这是有史以来最令人沮丧的事情,完全不直观,一旦隐藏起来就很难找到,而且这是我50%以上时间最关心的事情。 - Adamokkha
我简直不敢相信他们为此制作了一个单独的应用程序,这太不方便了。 - Isabella Monza
1@IsabellaMonza 很遗憾,这不是一个独立的应用程序,而是他们Safari浏览器的测试版。目前Safari无法实现此功能...但测试版可以。https://developer.apple.com/safari/technology-preview/ - jackhowa
1@jackhowa 是的,我希望这个问题能在下一个更新中得到解决。无论如何,感谢您提供的信息 :) - Isabella Monza
8
- Gobi M
3
2我无法看到元素面板,这是我的问题,那么我如何使用调试器进行选择? - Mohamed Hussain
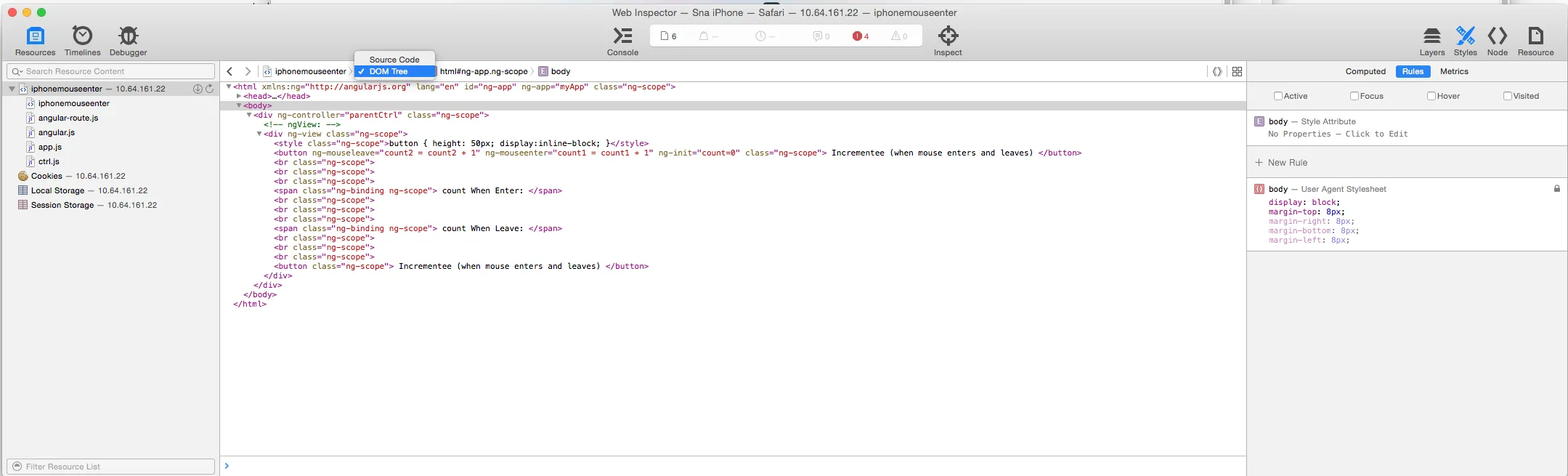
从您的图片来看,您的箭头指向Safari网页的Web元素,而不是移动设备。检查弹出窗口(Web Inspector **-iphone ** ip)。此窗口显示iPhone浏览器/ Webview的HTML页面。从此页面选择一个HTML标记(DOM树),这将选择设备中相应的元素。完成后,您可以从当前源窗口的右上角查看样式窗格。 - Gobi M
谢谢帮助。我已经得到了答案,请看下面的回答。 - Mohamed Hussain
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 11 在Safari Web Inspector中保留控制台输出
- 4 iPad在Safari Web Inspector上调试时未显示所有CSS样式
- 9 Safari Web Inspector在远程调试(iOS6 + iOS7)时显示空白窗口
- 23 Safari Web Inspector无法在iOS 7模拟器中调试JavaScript
- 7 如何导出Safari Web Inspector时间轴数据?
- 13 如何在Safari Web Inspector中应用样式规则?
- 21 使用Web Inspector调试iOS7 Safari中的CSS问题
- 15 Safari Web Inspector - 长字符串值被截断
- 55 从Windows机器访问iOS Safari Web Inspector
- 7 从Safari(Chrome)Web Inspector复制和粘贴代码