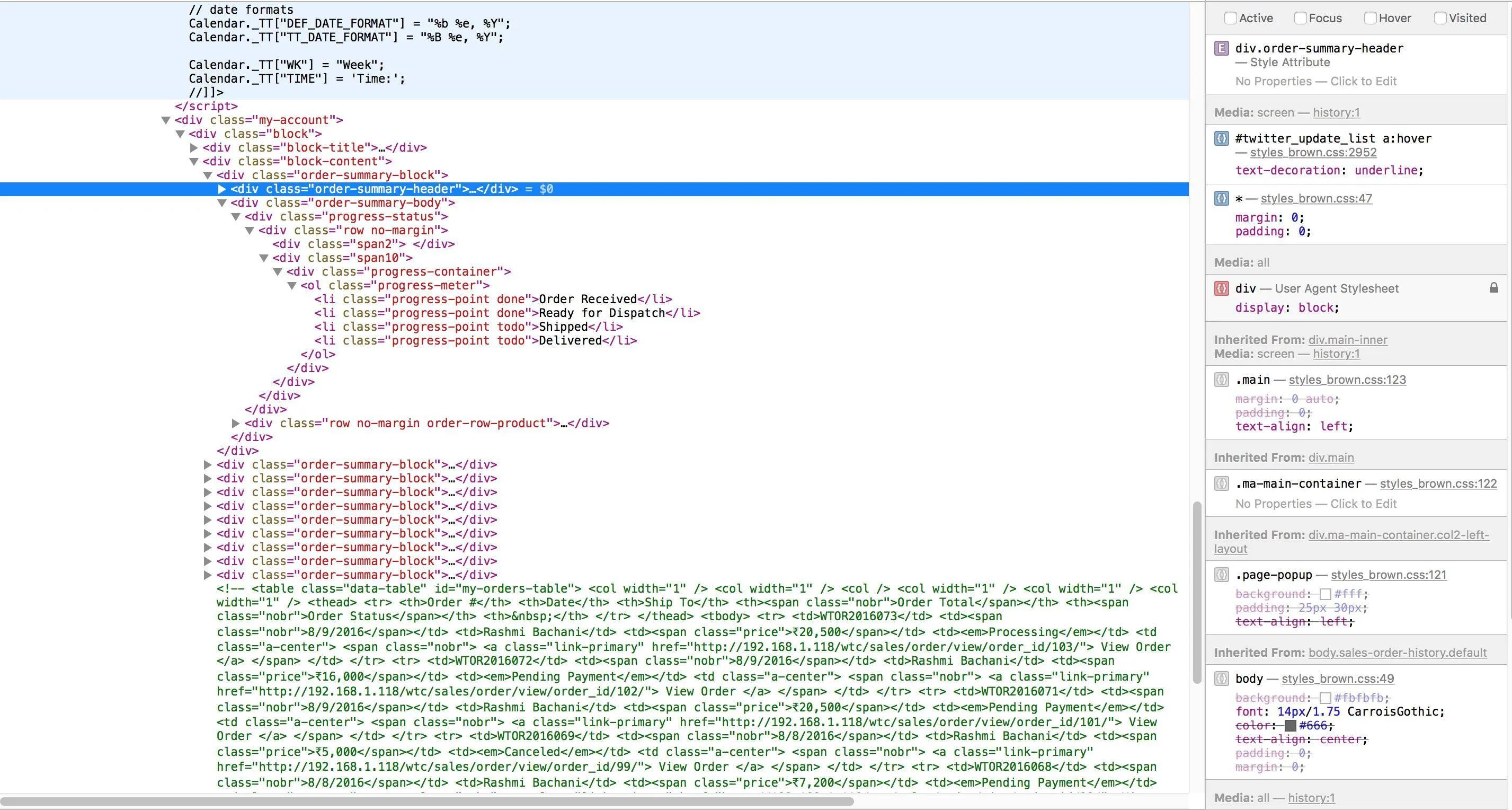
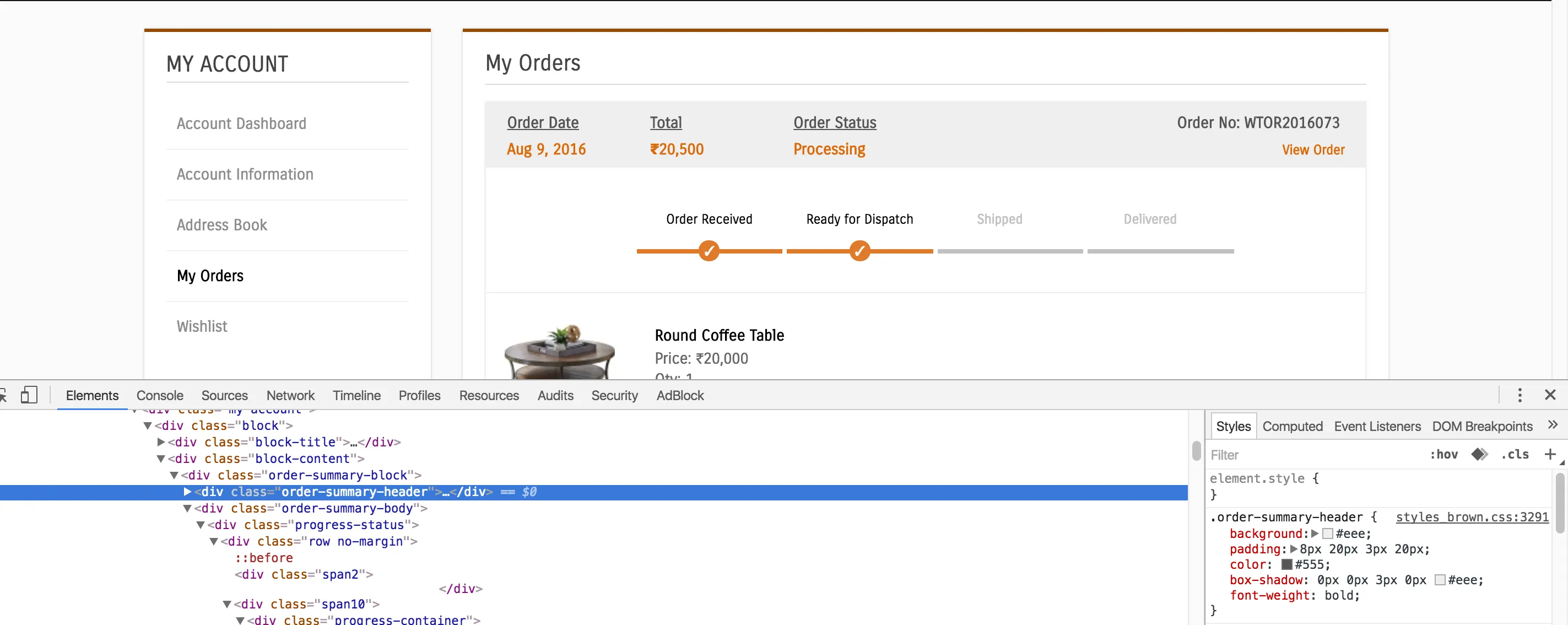
iPad在Safari Web Inspector上调试时未显示所有CSS样式
4
- echorashmi
2
你可能可以点击底部的“+”按钮添加新的样式元素,这将覆盖当前的样式。 - Shubhank
1是的,我可以做到,尽管已定义的 CSS 规则不对应显示类。 - echorashmi
1个回答
0
这很可能是一个bug。Chrome和Safari之间不应该有差异。请在https://bugreport.apple.com/上提交一个bug报告。如果您可以包含设备上的URL或.webarchive文件(单击工具栏中的下载按钮),那将直接帮助我们诊断差异。
- Brian Burg
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 30 Safari Web Inspector在调试iPhone时未显示元素和样式面板
- 26 有没有一种方法可以在iPad上使用Webkit Inspector远程调试?
- 11 在Safari Web Inspector中保留控制台输出
- 3 在iPad设备(Safari浏览器)上未显示输入文本字段
- 9 Safari Web Inspector在远程调试(iOS6 + iOS7)时显示空白窗口
- 3 在iPad上使用Web Inspector:“无可检查的应用程序”
- 23 Safari Web Inspector无法在iOS 7模拟器中调试JavaScript
- 21 使用Web Inspector调试iOS7 Safari中的CSS问题
- 4 在Chrome Web Inspector上附加外部CSS文件
- 5 CSS动画只在iPad上崩溃Safari