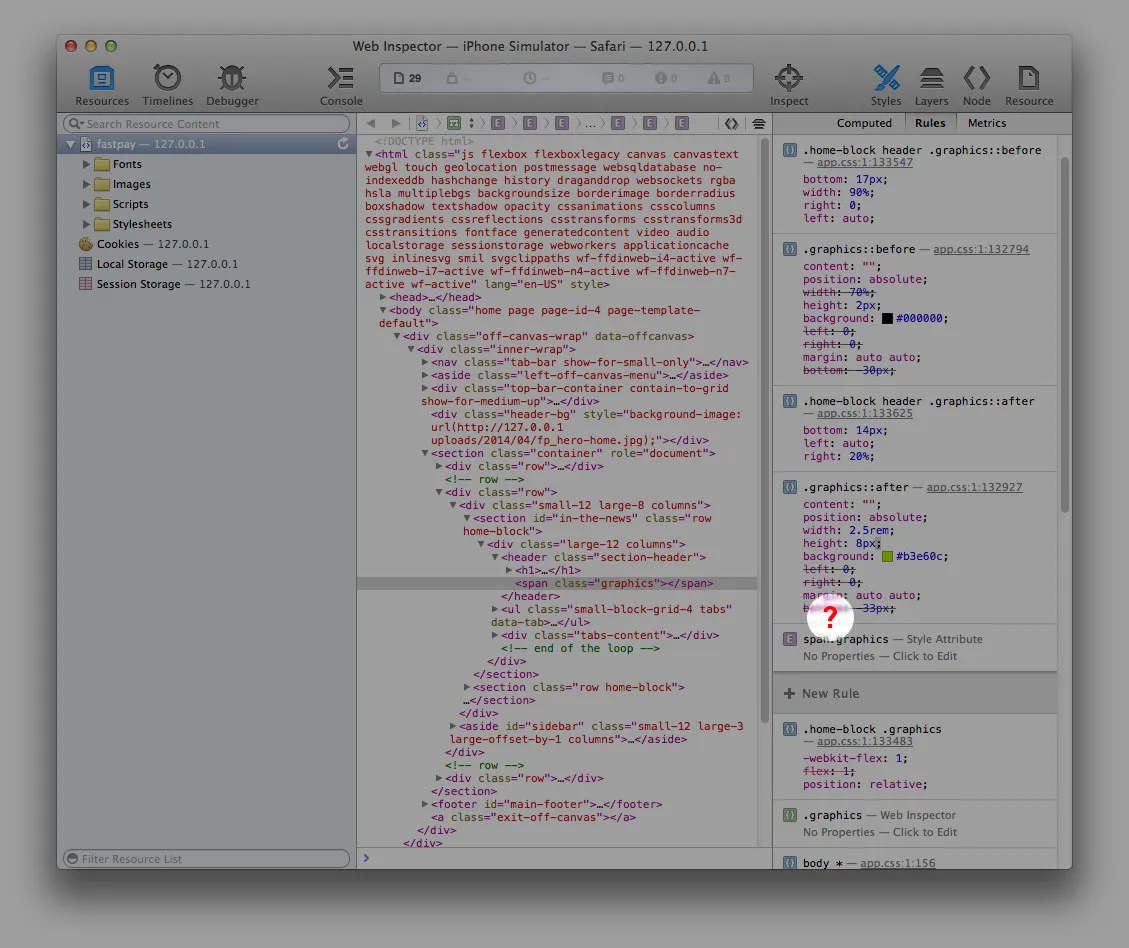
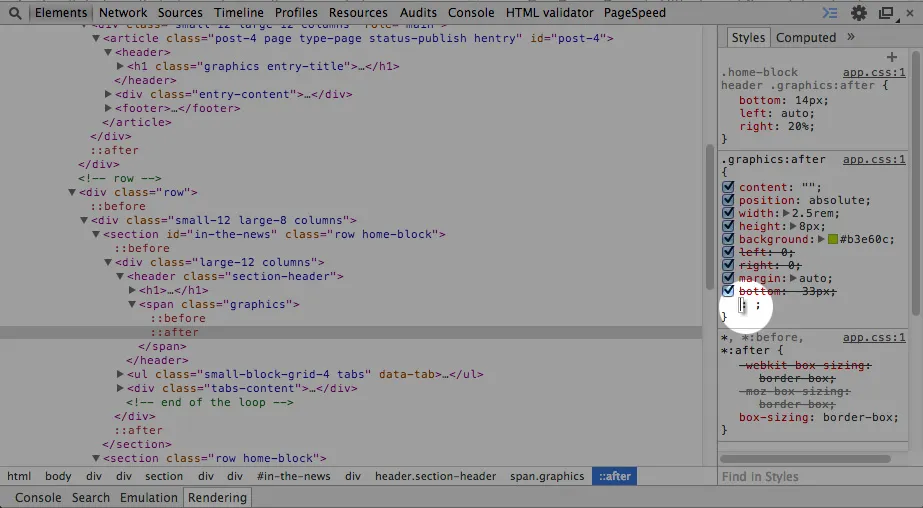
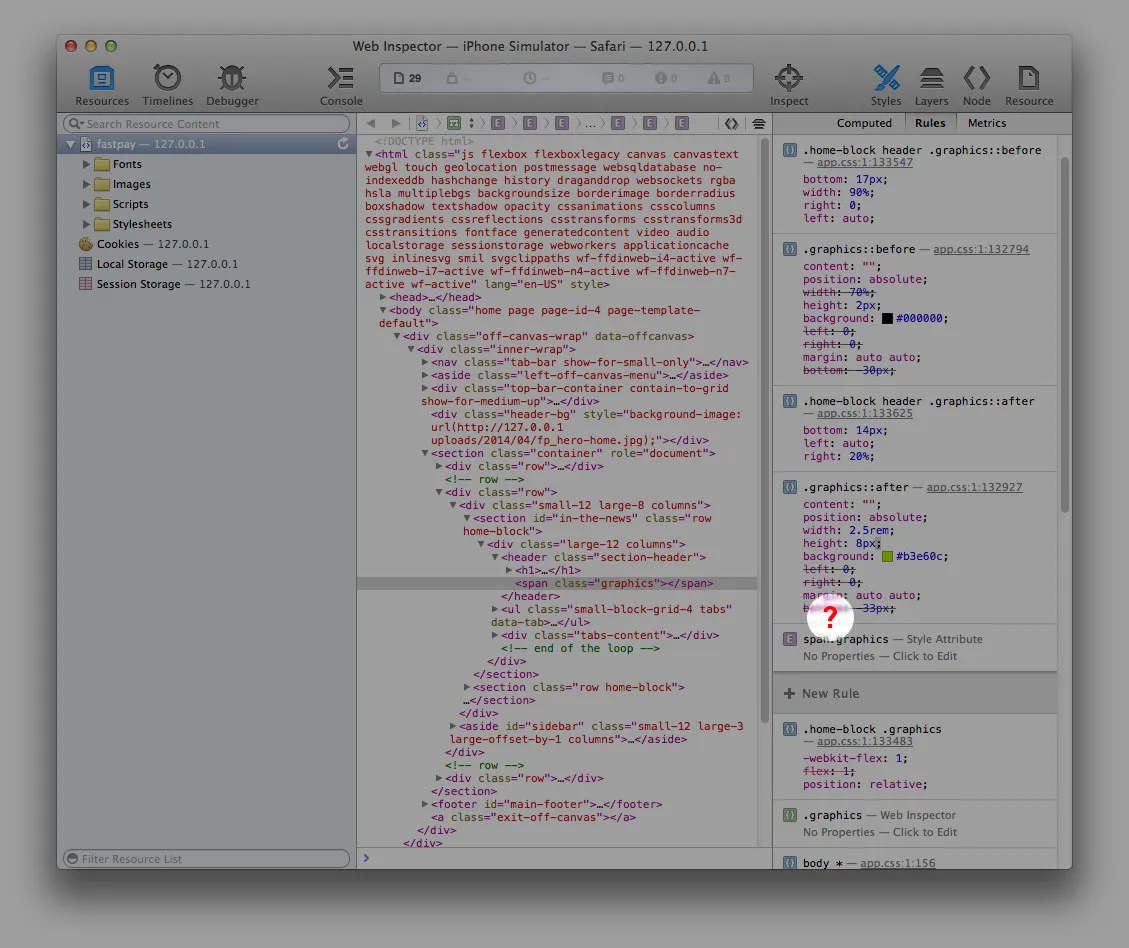
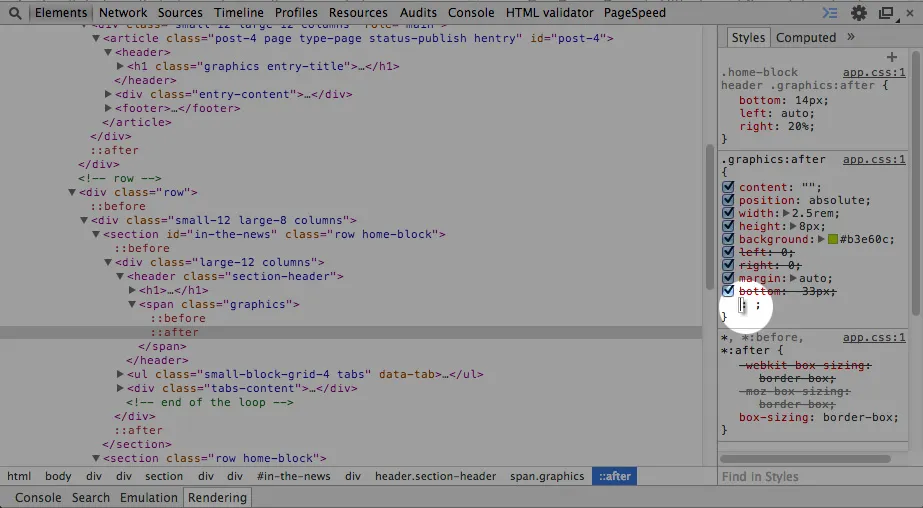
我一直喜欢 Webkit Inspector 的一个功能,即您可以单击任何选择器并开始添加样式并实时查看它们。我通常在 Chrome 中进行所有调试,但是需要使用 iPhone 模拟器进行调试,我注意到 Safari 7 的 Web Inspector 的行为与以前不同。问题在于,我似乎无法单击选择器以添加/编辑样式(就像在所有其他浏览器的 Web Inspector 中一样...甚至是 IE)。我是否错过了什么?我通过搜索找不到答案,最接近的是这个:How do you apply style rule in Safari Web Inspector? 这是我在 Chrome 中的操作截图:  而这是 Safari 7:
而这是 Safari 7: 
 而这是 Safari 7:
而这是 Safari 7: