我正在使用 Flutter Web 制作一个带有抽屉(Drawer)的管理后台,但是当我尝试在手机上访问时,抽屉无法呈现响应式的效果...请问我该如何将抽屉以图标列表的形式展示在移动端?
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: Row(
children: <Widget>[
Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
margin: EdgeInsets.zero,
child: Center(
child: Image(
image: ExactAssetImage("images/image.png"),
),
),
),
ListTile(
leading: Icon(Icons.location_city),
title: Text('Partner'),
onTap: () {
_setPage(ClientPage());
},
),
ListTile(
leading: Icon(Icons.multiline_chart),
title: Text('Proyek'),
onTap: () {
_setPage(ProyekPage());
},
),
],
);
),
],
),
),
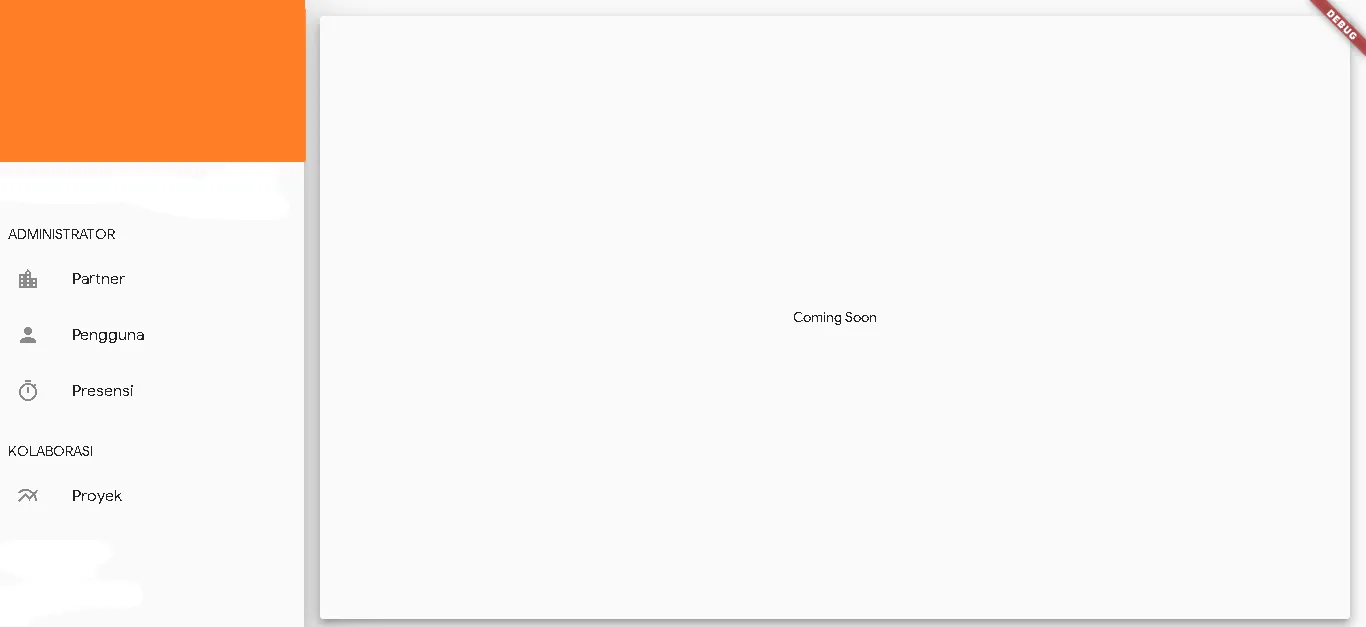
这是笔记本电脑上的显示抽屉
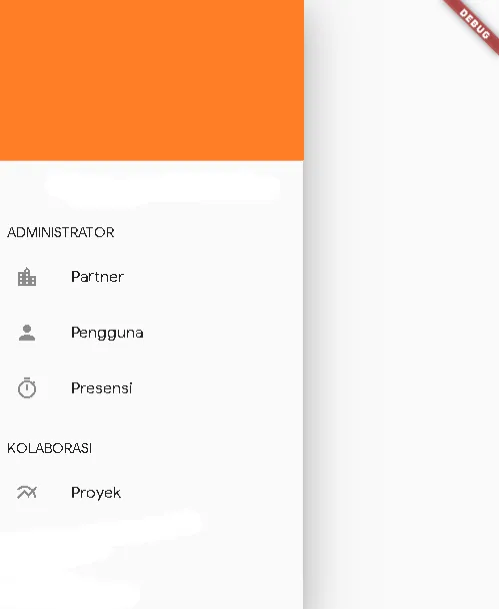
 这是移动设备上的显示抽屉
这是移动设备上的显示抽屉
 两者没有任何区别。'
两者没有任何区别。'