我知道我的问题与Google地图建筑风格非常相似。
然而,那里提供的解决方案似乎不能实现我的目标。
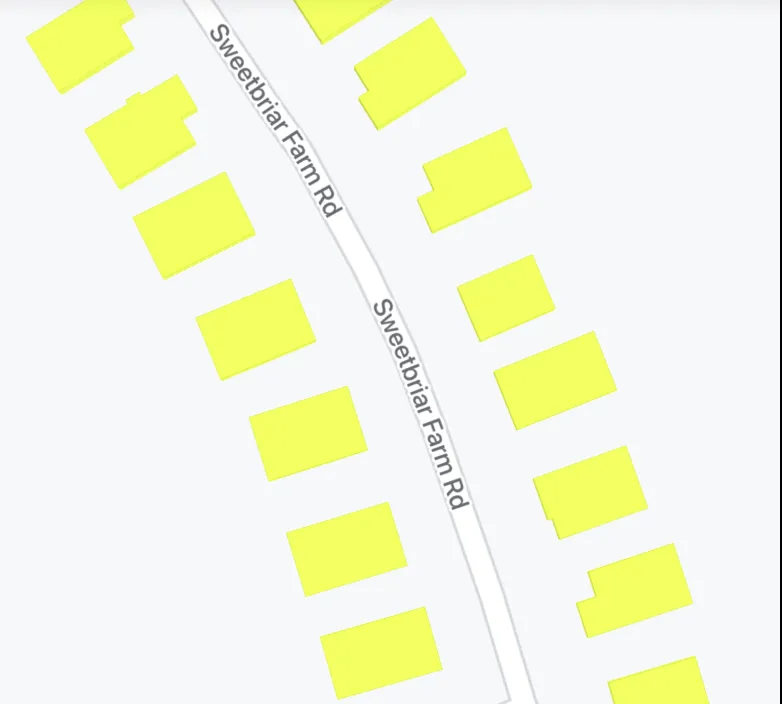
我试图使用自定义地图样式来更改建筑物的填充颜色。当我设置landscape.man_made与geometry.fill时,它将该颜色设置为所有城市地区的景观颜色,当我设置geometry.stroke时,则为建筑物轮廓设置该颜色。
我的问题是,我是否可以仅针对建筑物设置填充颜色,如果可以,您能否提供一个简单的代码示例,说明JSON会是什么样子?
编辑
默认情况下似乎无法实现这一点。是否有人知道如何检索featureType的几何形状?我会自己查找,但我的想法是如果可以获取该数据,则可以在地图上绘制自定义形状,对应于规划(landscape.man_made -> geometry.stroke)的轮廓,并具有所需的填充颜色。如果我找到任何信息,我会在此更新。但是如果有人已经知道如何检索信息,那将很有帮助。