
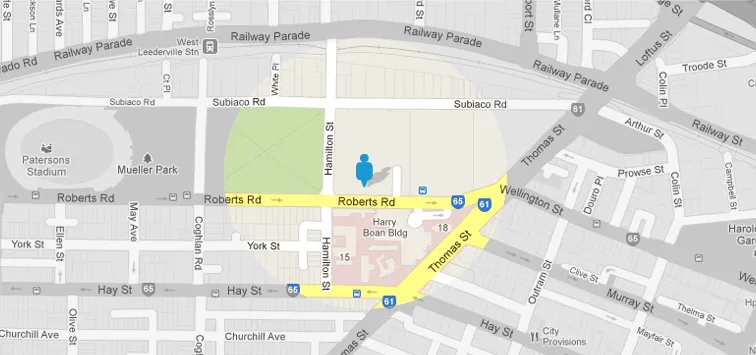
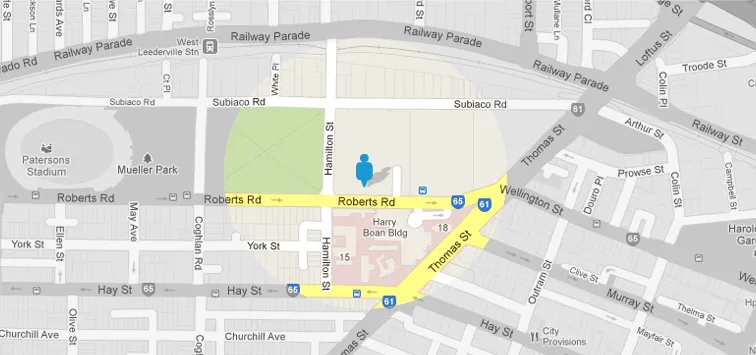
我正在尝试使用谷歌地图实现像上面的图片一样的地图。我通过在StyledMapType对象中给饱和度设置为-100使地图变成灰度,并使用Circle对象在标记周围绘制了一个半径。现在整个地图变成了灰色,因为我无法在圆内设置另一个饱和度水平。有没有办法实现这一点?

我正在尝试使用谷歌地图实现像上面的图片一样的地图。我通过在StyledMapType对象中给饱和度设置为-100使地图变成灰度,并使用Circle对象在标记周围绘制了一个半径。现在整个地图变成了灰色,因为我无法在圆内设置另一个饱和度水平。有没有办法实现这一点?
var block = false;
google.maps.event.addListener (thismap, 'center_changed', function(event) {
if (block) return;
block = true;
othermap.setCenter(thisMap.getCenter());
block=false;
});
同样的步骤应该也适用于'center_changed'(控制地图居中)和'zoom_changed'(控制地图缩放),两个地图都要这么做
在这里我设置了一个例子
如果你需要以此方式创建多个地图,那么你需要更多的工作来使它们保持在必要的点上