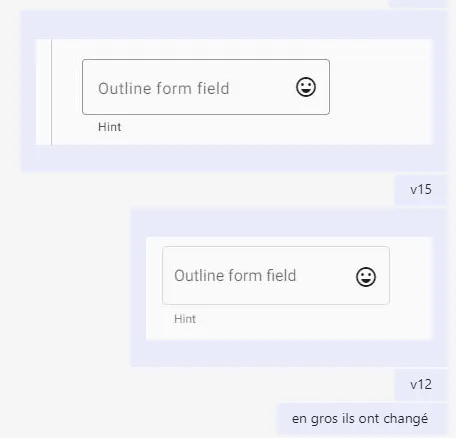
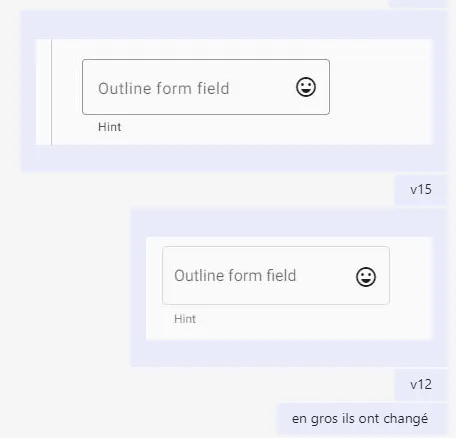
看起来 mat-form-field 的边框颜色已经更新了
- v15 是黑色的
- v12 是灰色的

是否可以添加一个选项来更改基础颜色?
看起来 mat-form-field 的边框颜色已经更新了

是否可以添加一个选项来更改基础颜色?
mat-form-field 的边框是由块 .mdc-notched-outline 创建的。您可以将边框设置为此块,但它会重叠旧边框,这可能会在输入时导致删除线标签。
使用 DevTools,您可以看到他们在此块内使用了 3 个元素:__leading、__notch 和 __trailing。通过更改它们的 border-color 属性:
::ng-deep .mdc-notched-outline__leading {
border-color: darkorange !important;
}
::ng-deep .mdc-notched-outline__notch {
border-color: darkorange !important;
}
::ng-deep .mdc-notched-outline__trailing {
border-color: darkorange !important;
}
现在mat-form-field具有深橙色边框颜色。您还可以更改表单的border-radius:
...
::ng-deep .mdc-notched-outline__trailing {
border-color: darkorange !important;
border-top-right-radius: 100px !important;
border-bottom-right-radius: 100px !important;
}
这是Stackblitz演示。
更新:由于该块不存在其他元素,因此我们可以简写为:
::ng-deep .mdc-notched-outline > * {
border-color: darkorange !important;
}
更新2:您还可以根据输入字段的状态应用颜色,方法如下:
::ng-deep .mdc-notched-outline > * {
border-color: green !important;
}
::ng-deep .mdc-text-field--focused .mdc-notched-outline > * {
border-color: darkorange !important;
}
::ng-deep .mdc-text-field--invalid .mdc-notched-outline > * {
border-color: cyan !important;
}
- INPUT_NOT_TOUCHED:深橙色
- INPUT_FOCUSED:深橙色
- INPUT_ERROR:深橙色
目的是:- INPUT_NOT_TOUCHED:浅灰色
- INPUT_FOCUSED:深橙色
- INPUT_ERROR:红色
- RBC