我正在使用 Material 在一个 Angular 项目中工作。
我有一些带外观轮廓的 mat-form-fields 输入框,我想改变轮廓的边框半径(增加它)。
我看过这个 stackoverflow:如何删除mat-form-filed边框圆角。
但是那些解决方案都不能让我正确地增加边框。
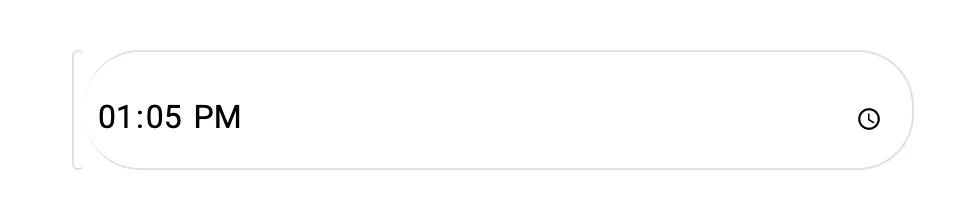
它接近了,但会在输入框左侧造成奇怪的东西:

我不想使用封装,只用 ::ng-deep 就可以了。
这里有一个 stackblitz 演示:https://stackblitz.com/edit/angular-9-material-starter-pp4349?file=src%2Fapp%2Fapp.component.css