我将为您翻译IT技术相关的内容。以下是需要翻译的内容:
我试图做一些非常简单的事情,即设置浮动操作按钮上图标的着色,但着色属性似乎不能改变它的颜色。
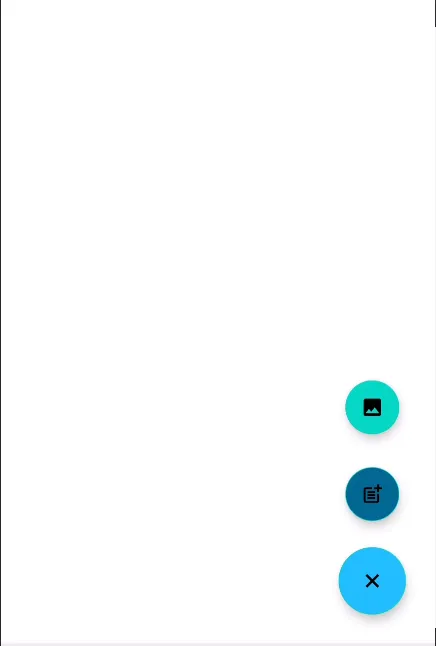
即使更改了图标的XML,浮动操作按钮似乎仍然将图标保持为黑色。
我只想将图标更改为白色!
FAB XML:
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/createPostBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:backgroundTint="#006993"
android:clickable="true"
android:focusable="true"
android:src="@drawable/ic_textpost"
android:tint="@color/white"
app:layout_constraintBottom_toTopOf="@+id/add_btn"
app:layout_constraintEnd_toEndOf="@+id/add_btn" />
ic_textpost.xml:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="@color/white">
<path
android:fillColor="@android:color/white"
android:pathData="M17,19.22H5V7h7V5H5C3.9,5 3,5.9 3,7v12c0,1.1 0.9,2 2,2h12c1.1,0 2,-0.9 2,-2v-7h-2V19.22z"/>
<path
android:fillColor="@android:color/white"
android:pathData="M19,2h-2v3h-3c0.01,0.01 0,2 0,2h3v2.99c0.01,0.01 2,0 2,0V7h3V5h-3V2z"/>
<path
android:fillColor="@android:color/white"
android:pathData="M7,9h8v2h-8z"/>
<path
android:fillColor="@android:color/white"
android:pathData="M7,12l0,2l8,0l0,-2l-3,0z"/>
<path
android:fillColor="@android:color/white"
android:pathData="M7,15h8v2h-8z"/>
</vector>