
<ImageButton
android:id="@+id/fab_add"
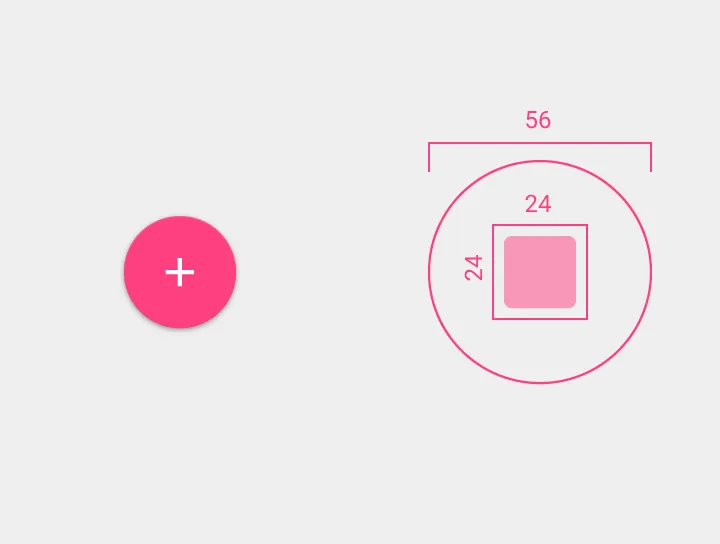
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_gravity="bottom|right"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:background="@drawable/ripple_oval"
android:elevation="8dp"
android:src="@drawable/ic_add_black_48dp" />
ripple_oval.xml
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item>
<shape android:shape="oval">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>
以下是翻译的结果:
这是我得到的结果:

我使用了 \material-design-icons-1.0.0\content\drawable-hdpi\ic_add_black_48dp.png 的图标。
https://github.com/google/material-design-icons/releases/tag/1.0.1
如何使按钮内部的图标大小与指南中描述的完全一致?
http://www.google.com/design/spec/components/buttons.html#buttons-floating-action-button
