Font Awesome在浏览器中显示但在任何Android设备上都不显示
3
- Mohammed al-kahtani
4
我们需要任何相关的HTML、CSS和Javascript。 - Jhecht
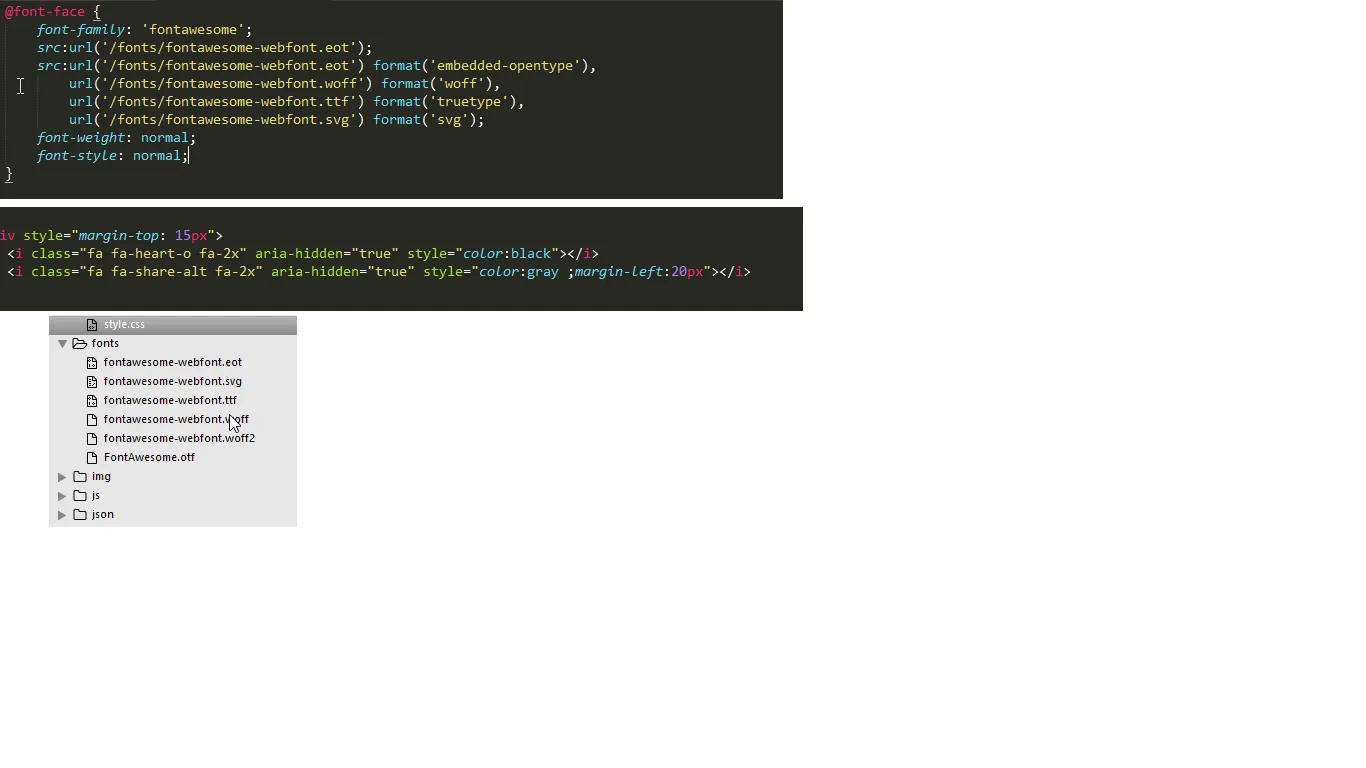
我创建了一个Fonts文件夹,并将“SVG,eot,ttf,woff”文件添加到此文件夹中,在我的HTML中添加了此“<link href =”/ css / font-awesome.min.css“ rel =”stylesheet“ type =”text / css“>”,在视图中使用了<i>标签,在浏览器中完美运行,但稍后构建APK后,没有显示任何内容。 - Mohammed al-kahtani
您能否至少提供一个屏幕截图?如果没有任何HTML或CSS,我们几乎无法测试和修复您的问题。 - Jhecht
我已经附上了文件结构和CSS文件内容的屏幕截图,以及<i>标签。 - Mohammed al-kahtani
3个回答
3
您需要拥有FontAwesome的字体文件,例如fontawesome.ttf。接下来,您只需在CSS文件中包含该文件即可。在这里,我假设CSS文件和字体文件都位于同一个目录中。
@font-face {
font-family: FontAwesome;
src: url(fontawesome.ttf);
}
现在,您可以通过将
font-family属性设置为FontAwesome来在应用程序或网页中使用FontAwesome。- Wais Kamal
1
我已经在我的CSS文件中完成了这个:
font-family: 'fontawesome';
src:url('../fonts/fontawesome-webfont.eot');
src:url('../fonts/fontawesome-webfont.eot') format('embedded-opentype'),
url('../fonts/fontawesome-webfont.woff') format('woff'),
url('../fonts/fontawesome-webfont.ttf') format('truetype'),
url('../fonts/fontawesome-webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
} - Mohammed al-kahtani
1
问题已解决,请点击此链接使用Font Awesome Glyph Icons与Ionic Framework。
要获得更大的图标尺寸,您需要将这一行代码添加到您的CSS文件中。
感谢大家的支持。
要获得更大的图标尺寸,您需要将这一行代码添加到您的CSS文件中。
font-size: 25px !important;
感谢大家的支持。
- Mohammed al-kahtani
0
对我来说,解决方案是:
前往 /bower_components/font_awesome/scss/variables
将 $fa-font-path 更改为 $fa-font-path: "../assets/fonts" !default;
- JorgeMadson
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接