我正在尝试直接从CSS页面使用Font Awesome图标更改标签的内容,但似乎无法使其正常工作。
1)我已经从文档中导入了FA,并在<head>中导入了。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css" integrity="sha384-5SOiIsAziJl6AWe0HWRKTXlfcSHKmYV4RBF18PPJ173Kzn7jzMyFuTtk8JA7QQG1" crossorigin="anonymous">
2)我的HTML代码如下:
<span class='myClass'>Movies</span>
3) 现在假设我想要直接从CSS页面更改带有图标的span的内容。
我的CSS当前看起来是这样的,但它并不起作用,它给我一个方块而不是图标。
.myClass {
font-size:25px;
}
.myClass::after {
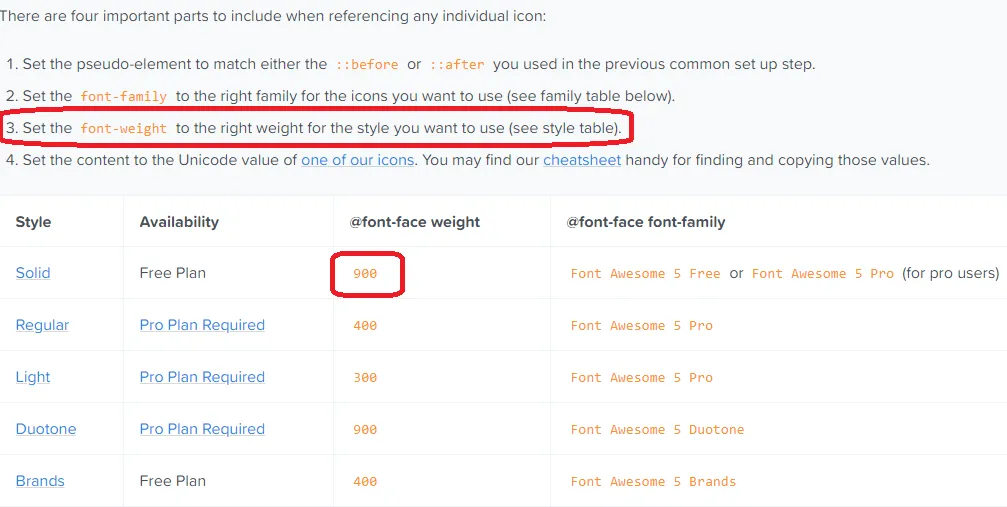
font-family: 'Font Awesome 5 Free';
content: '\f008';
}<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css">
<span class='myClass'></span>有趣的是它似乎可以使用一些图标。如果我尝试 content: '\f007'; 它就可以正常工作。你有什么想法吗?
(如果你想知道为什么我想直接在 CSS 中更改图标,那是因为我正在使用媒体查询,所以无法直接在 HTML 页面中添加)