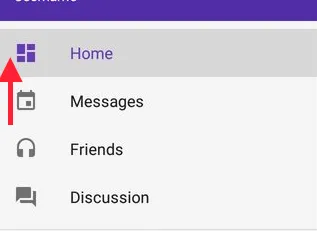
图标和NavigationView之间的左边距
3
- Luiz Fernando Salvaterra
2
https://dev59.com/BVoV5IYBdhLWcg3wVNeZ - Quick learner
你可以尝试使用以下步骤来覆盖它:https://dev59.com/11kS5IYBdhLWcg3waV_D - David Shinabarger
2个回答
5
该项的xml布局是
我们希望仅更改活动主题的这两个属性,因此我们正在扩展应用于该活动的主题。
在布局xml中:
design_navigation_item.xml,可在此处找到。<android.support.design.internal.NavigationMenuItemView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?attr/listPreferredItemHeightSmall"
android:paddingLeft="?attr/listPreferredItemPaddingLeft"
android:paddingRight="?attr/listPreferredItemPaddingRight"
android:foreground="?attr/selectableItemBackground"
android:focusable="true"/>
如您所见,应用的填充来自活动主题 - listPreferredItemPaddingLeft 和 listPreferredItemPaddingRight。因此,您需要将自定义主题应用于 NavigationView,覆盖这些属性并使用必要的值。
在 styles.xml 中:
<style name="MyNavigationViewItemStyle" parent="AppTheme">
<item name="listPreferredItemPaddingLeft">0dp</item>
<item name="listPreferredItemPaddingRight">0dp</item>
</style>
我们希望仅更改活动主题的这两个属性,因此我们正在扩展应用于该活动的主题。
在布局xml中:
<android.support.design.widget.NavigationView
...
app:theme="@style/MyNavigationViewItemStyle"/>
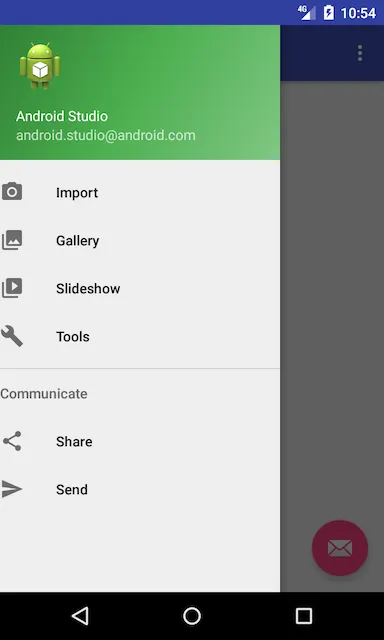
结果
- azizbekian
2
对于我的情况,我在xml中添加了一行代码:app:itemHorizontalPadding="@dimen/horizontal_padding_on_nav_drawer"。
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
android:clipToPadding="false"
android:paddingBottom="@dimen/space48"
app:headerLayout="@layout/layout_nav_header"
app:insetForeground="@color/black"
app:itemBackground="@drawable/background_selected_menu"
**app:itemHorizontalPadding="@dimen/horizontal_padding_on_nav_drawer"**
app:menu="@menu/drawer">
- Vadym Gryganskiy
1
适用于 NavigationView 材料。 - Philip Borbon
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接