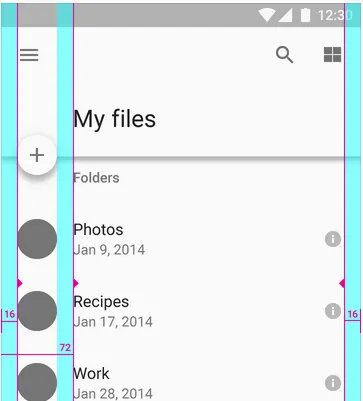
我正在尝试按照布局-度量和关键线的指南设置屏幕边距。具体来说,移动屏幕上的列表内容应该有72 dp的边距,并与指南中显示的标题对齐:
作为Android Studio自动生成res/dimens.xml中的margin值,我认为通过添加我的自定义“inner” margin来使内容与标题对齐:dimens.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<!-- 16 + 56 = 72 = "Content left margin from screen edge" -->
<dimen name="content_horizontal_margin">56dp</dimen>
</resources>
myactivity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin">
<TextView
android:id="@+id/tvEditPlaylistInfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="@dimen/content_horizontal_margin"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="test" />
<ImageButton
android:layout_width="36dp"
android:layout_height="36dp"
android:src="@drawable/action_current"
android:layout_alignBottom="@id/tvEditPlaylistInfo"
android:layout_toRightOf="@id/tvEditPlaylistInfo"
android:layout_marginLeft="16dp"/>
<ListView
android:id="@+id/lvAudioFiles"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/content_horizontal_margin"
android:layout_below="@id/tvEditPlaylistInfo">
</ListView>
</RelativeLayout>
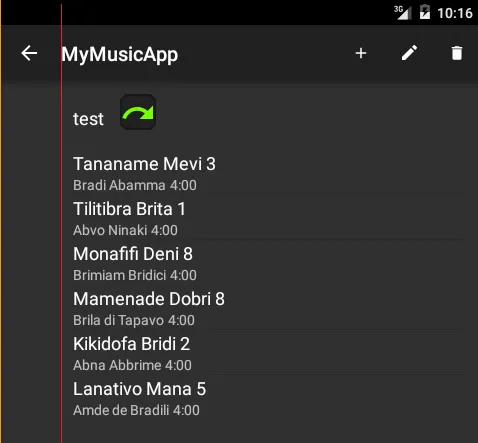
但是不知何故,我的内容偏移了大约8dp(模拟器,Lollipop 22)。
我正在使用一个自定义主题,其父级为Theme.AppCompat.Light.DarkActionBar,但我只更改了颜色,因此我认为这不是我的问题的根源。我错过了什么?