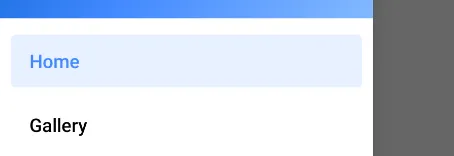
我该如何为NavigationView中的项目设置填充?由于我已删除图标,因此需要为项目设置paddingLeft。我尝试过以下方法,但没有效果:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:focusable="true"
android:foreground="?attr/selectableItemBackground"
app:headerLayout="@layout/nav_header_navigation_drawer"
app:itemBackground="@drawable/selected_background"
app:itemTextAppearance="@style/Drawer"
app:menu="@menu/activity_navigation_drawer_drawer" />
我的styles文件夹中的Drawer.xml文件:
<style name="Drawer">
<item name="android:listPreferredItemPaddingLeft">50dp</item>
<item name="android:textSize">30sp</item>
<item name="android:typeface">serif</item>
</style>