我在一个应用程序中使用Icomoon - 我遇到了一些小图标无法显示的问题。我已经通过Icomoon App下载了所有图标,而且这是最新版本 - 所有450个都被选中了。
我已经尝试过在一个空白页面上使用它们,没有其他CSS样式,但仍然不能正常工作,以防是应用程序中的一些CSS导致的问题。
<link rel="stylesheet" type="text/css" href="/css/icons/icomoon/style.css" media="screen" />
<i class="icon-user"></i> User
<i class="icon-bars"></i> Bars
<i class="icon-search"><i> Search
在上面的代码中,栏目显示正常,但用户和搜索框没有显示出来。
这是我的style.css文件(截取部分):
@font-face
{
font-family: 'IcoMoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.svg#IcoMoon') format('svg'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
[class^="icon-"],
[class*=" icon-"]
{
display: inline-block;
vertical-align: middle;
line-height: 1;
}
[class^="icon-"]:before,
[class*=" icon-"]:before
{
font-family: 'IcoMoon';
font-weight: normal;
font-style: normal;
speak: none;
-webkit-font-smoothing: antialiased;
}
.icon-users:before {
content: "\92";
}
.icon-bars:before {
content: "\b8";
}
.icon-search:before {
content: "\a0";
}
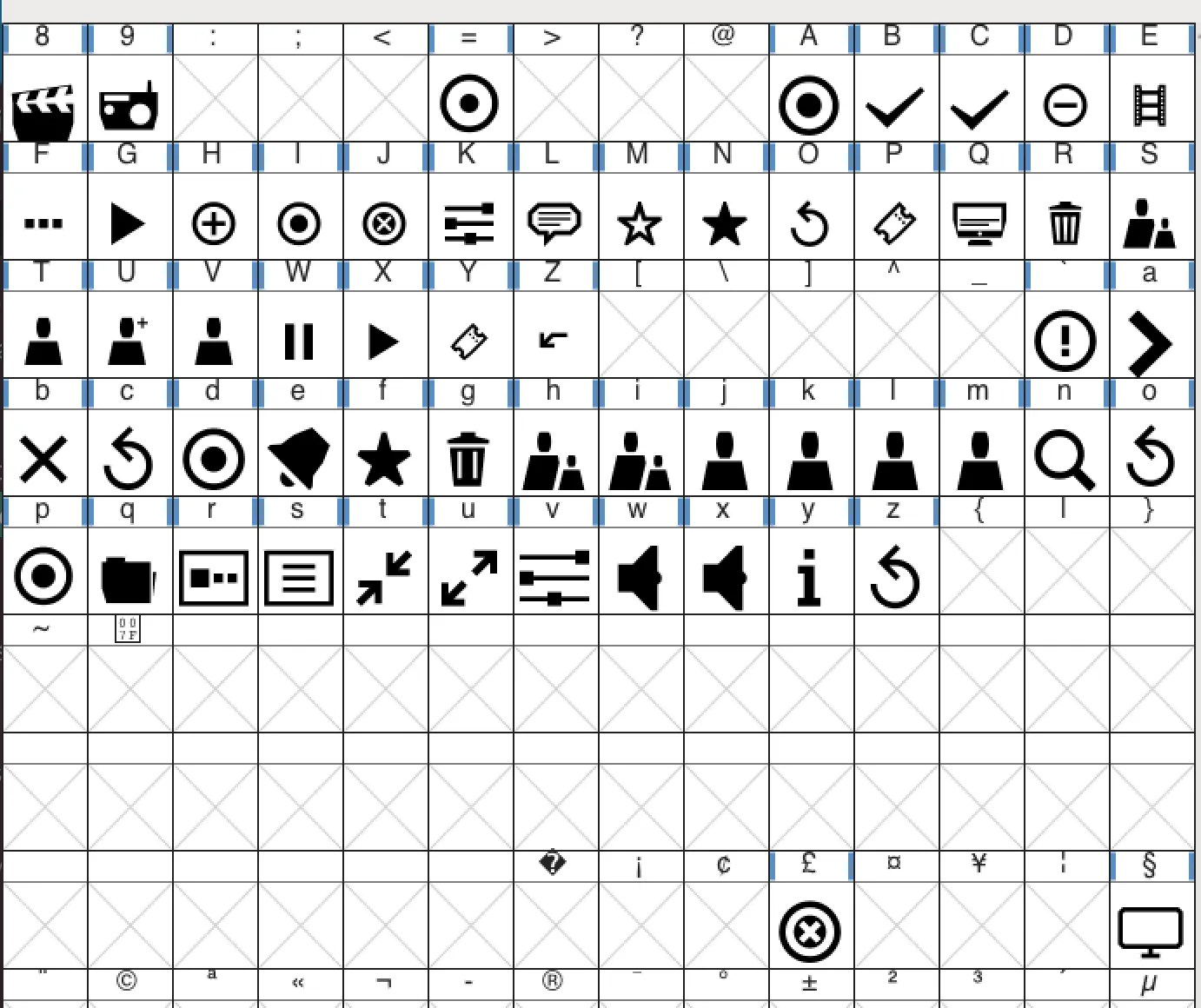
如果我打开icomoon.svg(唯一一个我可以“编辑”的文件),那么92和a0都在里面:
<glyph unicode="’" d="M734.994 154.626c-18.952 2.988-19.384 54.654-19.384 54.654s55.688 54.656 67.824 128.152c32.652 0 52.814 78.138 20.164 105.628 1.362 28.94 41.968 227.176-163.598 227.176-205.564 0-164.958-198.236-163.598-227.176-32.654-27.49-12.488-105.628 20.162-105.628 12.134-73.496 67.826-128.152 67.826-128.152s-0.432-51.666-19.384-54.654c-61.048-9.632-289.006-109.316-289.006-218.626h768c0 109.31-227.958 208.994-289.006 218.626zM344.054 137.19c44.094 27.15 97.626 52.308 141.538 67.424-15.752 22.432-33.294 52.936-44.33 89.062-15.406 12.566-27.944 30.532-35.998 52.602-8.066 22.104-11.122 46.852-8.608 69.684 1.804 16.392 6.478 31.666 13.65 45.088-4.35 46.586-7.414 138.034 52.448 204.732 23.214 25.866 52.556 44.46 87.7 55.686-6.274 64.76-39.16 140.77-166.454 140.77-205.564 0-164.958-198.236-163.598-227.176-32.654-27.49-12.488-105.628 20.162-105.628 12.134-73.496 67.826-128.152 67.826-128.152s-0.432-51.666-19.384-54.654c-61.048-9.634-289.006-109.318-289.006-218.628h329.596c4.71 3.074 9.506 6.14 14.458 9.19z" />
<glyph unicode=" " d="M992.262 88.604l-242.552 206.294c-25.074 22.566-51.89 32.926-73.552 31.926 57.256 67.068 91.842 154.078 91.842 249.176 0 212.078-171.922 384-384 384-212.076 0-384-171.922-384-384 0-212.078 171.922-384 384-384 95.098 0 182.108 34.586 249.176 91.844-1-21.662 9.36-48.478 31.926-73.552l206.294-242.552c35.322-39.246 93.022-42.554 128.22-7.356s31.892 92.898-7.354 128.22zM384 320c-141.384 0-256 114.616-256 256s114.616 256 256 256 256-114.616 256-256-114.614-256-256-256z" />
另外,在由icomoon应用程序创建的演示html文件中,所有从7f(下载)到a0(搜索)的图标都显示为空白 - 我正在尝试使用的两个图标都属于此范围。
有任何想法为什么有些会显示而其他图标不会显示?