我在我的网站上使用IcoMoon图标,在所有现代浏览器中都能完美地工作,但在Internet Explorer 7中根本无法工作,并且在Internet Explorer 8中显示为小框。以下是CSS,除了字体的相对路径外,这些CSS都来自IcoMoon:
@font-face {
font-family: 'icomoon';
src:url ('../fonts/icomoon.eot');
src:url('../fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('../fonts/icomoon.woff') format('woff'),
url('../fonts/icomoon.ttf') format('truetype'),
url('../fonts/icomoon.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-variant:normal;
}
我正在使用data-icon属性(例如
<li data-icon=""><a href等)在我的导航中显示图标。问题可能是什么?
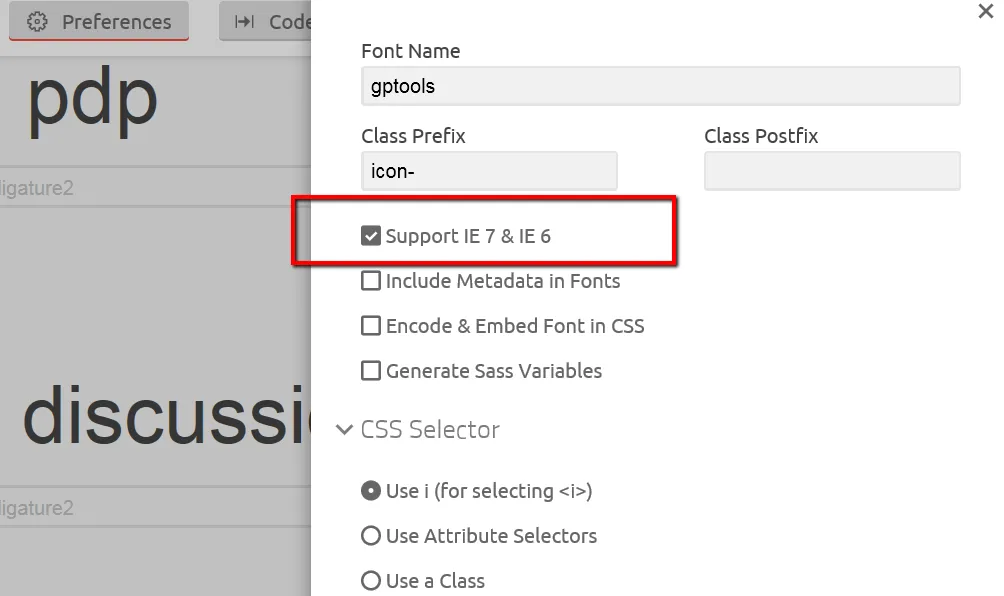
 您将在字体文件夹中获得一个单独的ie7文件夹,然后在标记中使用类似于以下内容的代码。
您将在字体文件夹中获得一个单独的ie7文件夹,然后在标记中使用类似于以下内容的代码。