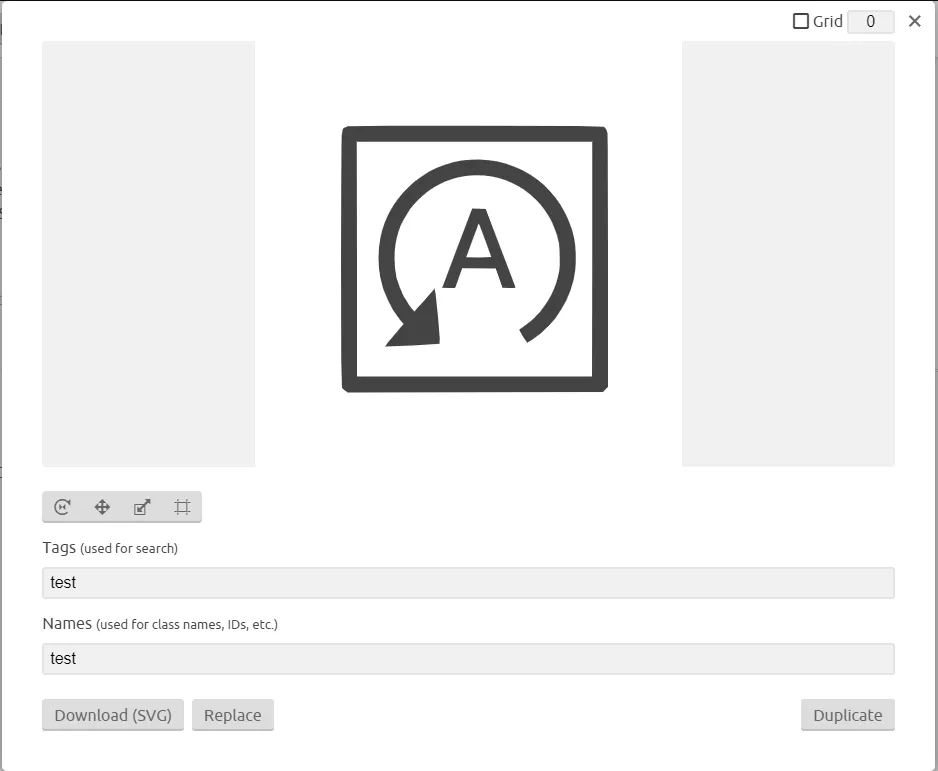
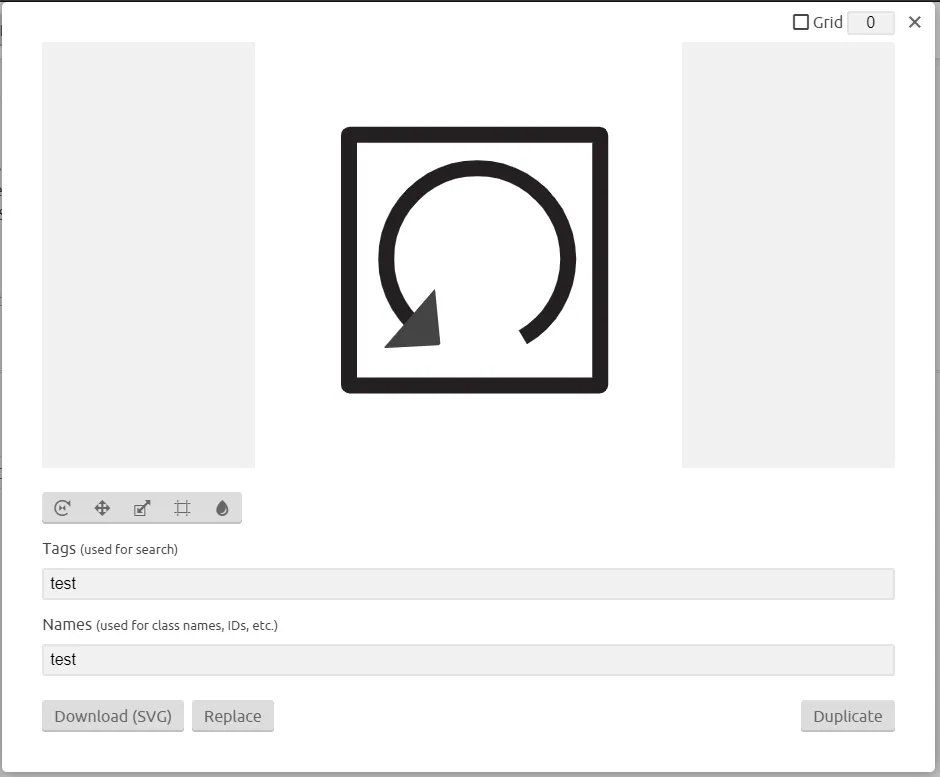
我有一个svg文件,在任何浏览器中打开都没有问题。我试图使用http://icomoon.io/将它们转换成一堆字体图标,但在导入后它不正确地显示出来。我也尝试使用http://fontastic.me/,但是没有成功。
以下是SVG图像的标记:
我猜想这可能与图像的创建方式有关,但是找不到太多解决此问题的资源。任何帮助都将不胜感激!谢谢。
以下是SVG图像的标记:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="0px" y="0px" width="400px" height="400px" viewBox="0 0 400 400" enable-background="new 0 0 400 400" xml:space="preserve" style="
color: red;
">
<path fill="none" stroke="#231F20" stroke-width="15" stroke-miterlimit="10" d="M323.41,321.664c0,0.457-0.371,0.828-0.828,0.828 H88.835c-0.458,0-0.829-0.371-0.829-0.828V87.918c0-0.459,0.371-0.829,0.829-0.829h233.747c0.457,0,0.828,0.37,0.828,0.829V321.664z " style="
color: red;
"/>
<path fill="none" stroke="#231F20" stroke-width="15" stroke-miterlimit="10" d="M215.311,196.935"/>
<path fill="none" stroke="#231F20" stroke-width="15" stroke-miterlimit="10" d="M250.935,277.399 c25.36-14.769,42.409-42.247,42.409-73.71c0-47.078-38.164-85.242-85.242-85.242s-85.242,38.164-85.242,85.242 c0,31.463,17.048,58.941,42.408,73.71"/>
<g>
<path fill="#231F20" d="M173.653,282.14l-4.741-48.439c-0.059-0.58-0.327-1.092-0.715-1.482l-47.088,54.471 c0.48,0.449,1.127,0.714,1.82,0.676l48.578-2.721C172.82,284.568,173.783,283.448,173.653,282.14z"/>
</g>
<text transform="matrix(1 0 0 1 175.665 231.1914)" fill="#231F20" stroke="#231F20" stroke-width="2" stroke-miterlimit="10" font-family="'Helvetica'" font-size="99.4919">A</text>
</svg>
我猜想这可能与图像的创建方式有关,但是找不到太多解决此问题的资源。任何帮助都将不胜感激!谢谢。