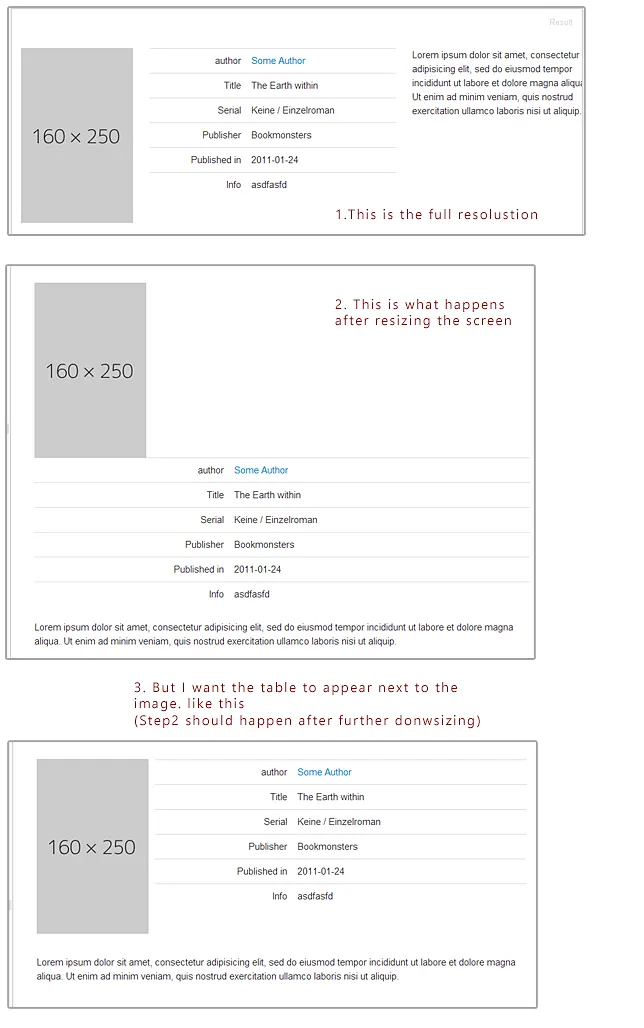
我之前使用过yaml css框架,其中的元素会在两个或更多步骤中逐渐降级,现在我必须将其翻译成基于bootstrap 2.3x的wp主题。但是响应性似乎只有一个步骤,所以我真的不知道如何让它对我起作用。请帮帮我。
这是我的jsfiddle链接。
更新:我刚刚更新到了3.x的bootstrap。我希望这能够解决问题...
代码如下:
代码如下:
<div class="row-fluid" style="padding:1em;margin-top:3em;">
<div class="span12">
<div class="row-fluid">
<div class="span8">
<div class="row-fluid">
<div class="span4"> <a class='' href='#'>
<img class='media-object medium' src='http://dummyimage.com/160x250/ccc/222.png' id=''>
</a>
</div>
<div class="span8">
<table class="table table-hover">
<tr>
<td><span class="pull-right">author</span>
</td>
<td><span class="pull-left text-bright"><a>Some Author</a></span>
</td>
</tr>
<tr>
<td><span class="pull-right">Title</span>
</td>
<td><span class="pull-left text-bright">The Earth within</span>
</td>
</tr>
<tr>
<td><span class="pull-right">Serial</span>
</td>
<td><span class="pull-left text-bright">Keine / Einzelroman</span>
</td>
</tr>
<tr>
<td><span class="pull-right">Publisher</span>
</td>
<td><span class="pull-left text-bright">Bookmonsters </span>
</td>
</tr>
<tr>
<td><span class="pull-right">Published in</span>
</td>
<td><span class="pull-left text-bright">2011-01-24</span>
</td>
</tr>
<tr>
<td><span class="pull-right">Info</span>
</td>
<td><span class="pull-left text-bright">asdfasfd</span>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="span4">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</div>
</div>
</div>
</div>