我需要使用Twitter Bootstrap为我的Web应用程序添加响应式设计功能。 我只想要响应式行为,不关心Bootstrap中包含的排版,组件或其他任何内容。
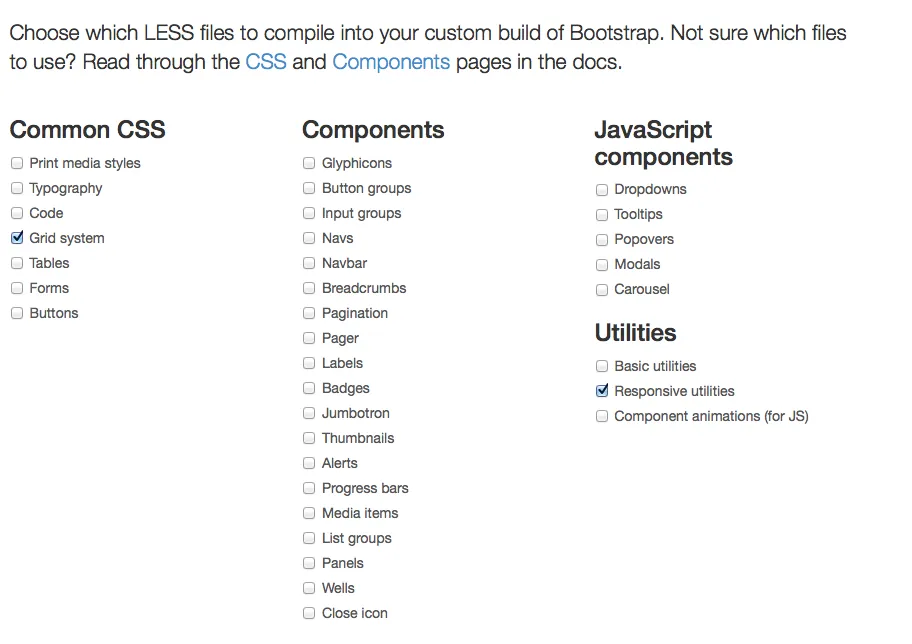
我选择了网格系统,获得了自定义的Bootstrap版本。 但是,当我将生成的CSS添加到我的应用程序中时,所有样式都混乱了(标题,链接和其他元素)。 为什么会发生这种情况? 如何获取只有网格系统的Bootstrap CSS? 我想避免手动修改Bootstrap文件。
我选择了网格系统,获得了自定义的Bootstrap版本。 但是,当我将生成的CSS添加到我的应用程序中时,所有样式都混乱了(标题,链接和其他元素)。 为什么会发生这种情况? 如何获取只有网格系统的Bootstrap CSS? 我想避免手动修改Bootstrap文件。

box-sizing重置信息:http://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/ 和 http://www.paulirish.com/2012/box-sizing-border-box-ftw/ - Costa