1个回答
3
很可能SwiftUI在短时间内不会提供此类布局。主要复杂性来自于
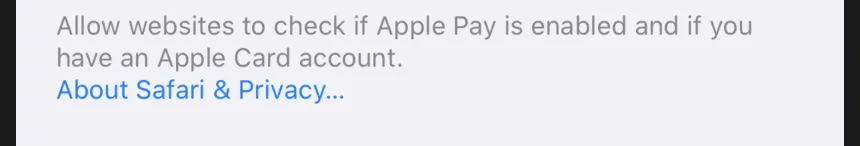
一种解决方法是遵循不同的模式(即Safari设置中的模式),其中组件垂直放置:
Button文本必须了解(A)Text块的框架(例如,知道如何放置溢出内容,如原始示例中的单词"data"),(B)将Button的第一基线与Text的最后基线对齐,以及(C)将Button的前缘对准最后一行的Text的确切末尾(例如,它不能只是在框架的右侧,否则您将获得HStack行为)。一种解决方法是遵循不同的模式(即Safari设置中的模式),其中组件垂直放置:
在SwiftUI中,实现这种布局要容易得多:
Section(footer:
VStack(alignment: .leading) {
Text("Allow websites to check if Apple Pay is enabled and if you have an Apple Card account.")
Button("About Safari & Privacy...", action: {})
}) {
EmptyView()
}
- Senseful
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接