我正在尝试使用以下代码给按钮添加阴影。
代码:
Button(action: {
}) {
Text("SIGN IN")
.font(.system(size: 17))
.fontWeight(.bold)
.foregroundColor(.green)
.frame(minWidth: 0, maxWidth: .infinity)
.padding()
.background(Color.white)
.clipped()
.overlay(
RoundedRectangle(cornerRadius: 25)
.stroke(lineWidth: 1)
.foregroundColor(.white)
)
}
.shadow(color: .gray, radius: 2, x: 0, y: 2)
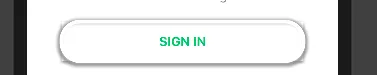
输出:
在上面的图像中,可以看到阴影不太合适。
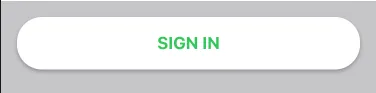
我该如何实现以下效果?