我想在一个Leaflet地图中显示一个GeoJSON MultiPolygon对象。我从PostgreSQL数据库中获得它作为JSON格式,并将其转换为GeoJSON格式。
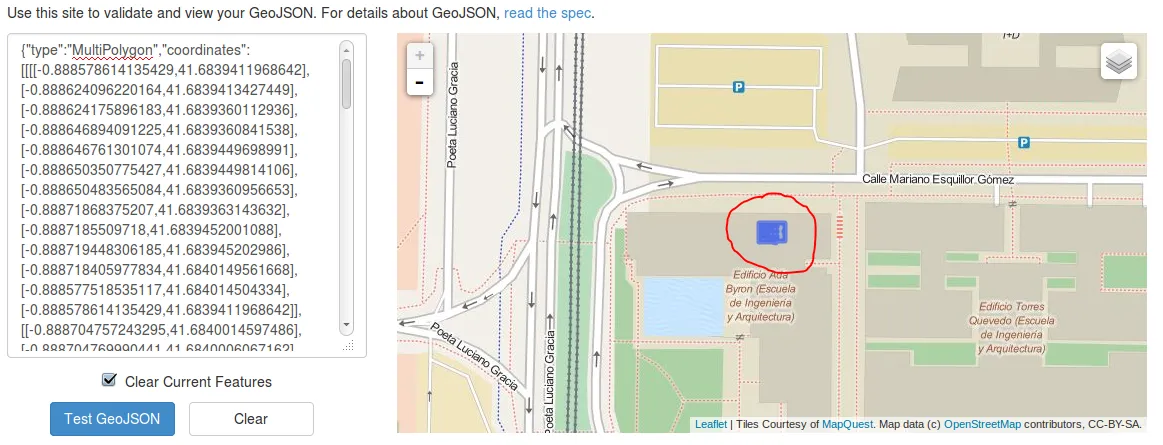
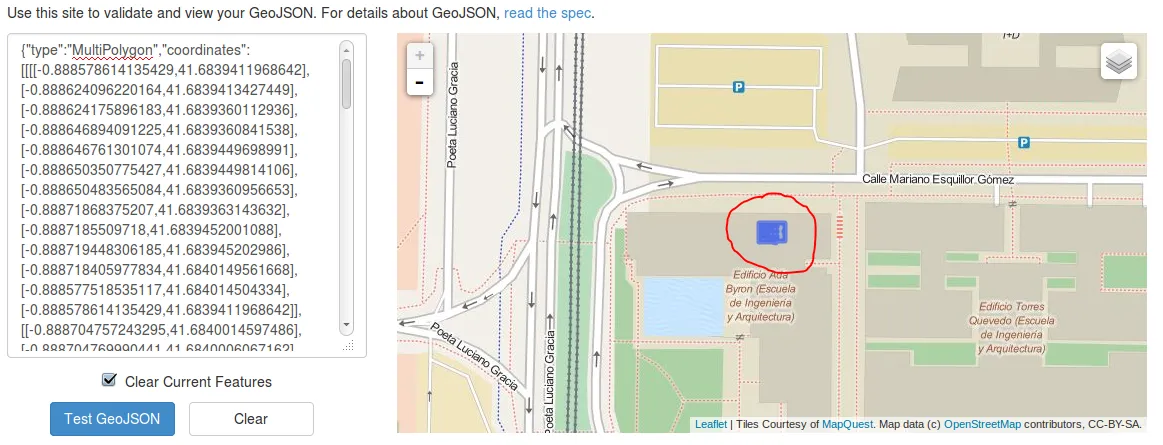
我已经在GeoJSONLint上验证了MultiPolygon对象,一切正常: 但是我无法在我的应用程序中实现这个功能 =(
但是我无法在我的应用程序中实现这个功能 =(
这是我的代码:
记录一下,map变量正常工作,我已经打印了其他层的GeoJSON。
我已经在GeoJSONLint上验证了MultiPolygon对象,一切正常:
 但是我无法在我的应用程序中实现这个功能 =(
但是我无法在我的应用程序中实现这个功能 =(这是我的代码:
$http.get(URI_SERVICE+"buscar-clase/"+JSON.stringify(params))
.success(function (data) {
console.log(L.multiPolygon(data.coordinates).toGeoJSON());
adaLayer.clearLayers();
adaLayer = L.geoJson(L.multiPolygon(data.coordinates).toGeoJSON(), {
style: function () {
return {weight: 1, color: "#000000"}
}
});
adaLayer.addTo(map);
}).error(function (err) {
console.log(err);
});
记录一下,map变量正常工作,我已经打印了其他层的GeoJSON。