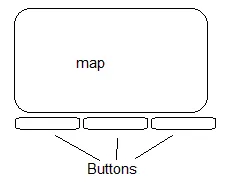
我在我的应用程序中使用leaflet地图,并使用bootstrap实现响应式。我的地图下方有一些按钮,看起来像这样。

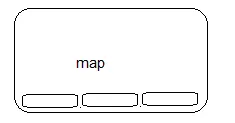
但是我想要像这样将按钮叠加在地图上。

以下是我的HTML代码:
<div class="span9" style="height:100%">
<div id="map"></div>
<div style="padding-left: 10px;padding-right: 10px">
<input type="button" id="Btn1" value="Btn1" onclick="" class="btnStyle span3" />
<input type="button" id="Btn2" value="Btn2" onclick="SaveRoutes()" class="btnStyle span3" />
<input type="button" id="Btn3" value="Btn3" onclick="editRoutes()" class="btnStyle span3" />
<span id="studentsCount" class="lblStyle span3"> Ikke rutesat: </span>
</div>
</div>
我的地图 CSS 样式
html, body, #map, .row-fluid{
height: 100%;
}
#map {
width: 100%;
}
.btnStyle {
background-color: #4D90FE;
background-image: -moz-linear-gradient(center top , #4D90FE, #4787ED);
border: 1px solid #3079ED;
color: #FFFFFF;
padding: 4px;
margin-top: 4px;
margin-bottom: 4px;
width:100%
}
.lblStyle {
color: red;
padding: 4px;
margin-top: 4px;
margin-bottom: 4px;
width: 100%;
font-weight: bold;
}