我遇到了一个问题,需要添加删除地图上的标记功能。我阅读并尝试了很多不同的代码,但我不知道如何删除特定类型的所有标记。我的代码是这样的:
var map_var =L.map('map_id').setView([45.4642700, 9.1895100], 16);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map_var);
sidebar = L.control.sidebar('helpsidebar', { position: 'right' });
sidebar.addTo(map);
Button1 = new L.Control.Button(L.DomUtil.get('bike'), { toggleButton: 'active' });
Button1.addTo(map);
Button1.on('click', function () {
if (bike.isToggled()) {
sidebar.hide(
for(i=0;i<marker_bike.length;i++) {
map.removeLayer(marker_bike[i]);
} );
} else {
sidebar.show(marker_bike.addTo(map_var))
}
});
var bike = $.getJSON( "./static/bike_coordinate.json", function(json1) {
for (var i = 0; i < json1.length; i++) {
var place = json1[i];
console.log( place );
// Creating a marker and putting it on the map
var customIcon = L.icon({
iconUrl: './static/bike_share.png',
iconSize: [38, 40], // size of the icon
iconAnchor: [10, 40], // point of the icon which will correspond to marker's location
popupAnchor: [5, -40] // point from which the popup should open relative to the iconAnchor
});
var marker_bike = L.marker(place.coordinate, {icon: customIcon});
if (marker_bike != null){
marker_array.push(marker_bike);
marker_bike.addTo(map_var).bindPopup(place.Indirizzo);
} else{$('#bike').text = "Error"}
}
});
var ferrovia = $.getJSON( "./static/train.json", function(json2) {
for (var i = 0; i < json2.length; i++) {
var place = json2[i];
console.log( place );
// Creating a marker and putting it on the map
var customIcon = L.icon({
iconUrl: './static/train.png',
iconSize: [38, 40], // size of the icon
iconAnchor: [10, 40], // point of the icon which will correspond to marker's location
popupAnchor: [5, -40] // point from which the popup should open relative to the iconAnchor
});
var marker_train = L.marker(place.coordinate, {icon: customIcon});
if (marker_train != null){
marker_array.push(marker_train);
marker_train.addTo(map_var).bindPopup(place.Indirizzo);
}
else{$('#ferrovia').text = "Error"}
}
});
当我编写按钮的代码时,所有地图都会消失。 我想添加一个按钮,让用户点击并显示或隐藏特定类型的标记(因此有3个按钮)。
编辑:我也尝试了这段代码,但它不起作用:
var map_var =L.map('map_id').setView([45.4642700, 9.1895100], 16);
console.log('a')
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map_var);
var group1 = L.featureGroup();
var group2 = L.featureGroup();
var group3 = L.featureGroup();
var bike = $.getJSON( "./static/bike_coordinate.json", function(json1) {
for (var i = 0; i < json1.length; i++) {
var place = json1[i];
console.log( place );
// Creating a marker and putting it on the map
var customIcon = L.icon({
iconUrl: './static/bike_share.png',
iconSize: [38, 40], // size of the icon
iconAnchor: [10, 40], // point of the icon which will correspond to marker's location
popupAnchor: [5, -40] // point from which the popup should open relative to the iconAnchor
});
var marker_bike = L.marker(place.coordinate, {icon: customIcon});
if (marker_bike != null){
//marker_array.push(marker_bike);
marker_bike.addTo(group1).bindPopup(place.Indirizzo);
} else{$('#bike').text = "Error"}
}
});
var ferrovia = $.getJSON( "./static/train.json", function(json2) {
for (var i = 0; i < json2.length; i++) {
var place = json2[i];
console.log( place );
// Creating a marker and putting it on the map
var customIcon = L.icon({
iconUrl: './static/train.png',
iconSize: [38, 40], // size of the icon
iconAnchor: [10, 40], // point of the icon which will correspond to marker's location
popupAnchor: [5, -40] // point from which the popup should open relative to the iconAnchor
});
var marker_train = L.marker(place.coordinate, {icon: customIcon});
if (marker_train != null){
//marker_array.push(marker_train);
marker_train.addTo(group2).bindPopup(place.Indirizzo);
}
else{$('#ferrovia').text = "Error"}
}
});
var farmacie = $.getJSON( "./static/farmacie.json", function(json3) {
for (var i = 0; i < json3.length; i++) {
var place = json3[i];
console.log( place );
// Creating a marker and putting it on the map
var customIcon = L.icon({
iconUrl: './static/phar.png',
iconSize: [35, 37], // size of the icon
iconAnchor: [10, 40], // point of the icon which will correspond to marker's location
popupAnchor: [5, -40] // point from which the popup should open relative to the iconAnchor
});
var marker_pha = L.marker(place.coordinate, {icon: customIcon});
if (marker_pha != null){
//marker_array.push(marker_pha);
marker_pha.addTo(group3).bindPopup('FARMACIA '+place.Indirizzo);
}
else{$('#farmacie').text = "Error"}
}
});
map_var.addLayer(group1);
map_var.addLayer(group2);
map_var.addLayer(group3);
$("#bike").click(function(event) {
event.preventDefault();
f(map_var.hasLayer(group1)) {
map_var.addLayer(group1);
$(this).addClass('selected');
} else {
$(this).removeClass('selected');
map_var.removeLayer(group1);
}
});
$("#train").click(function(event) {
event.preventDefault();
if(map_var.hasLayer(group2)) {
map_var.addLayer(group2);
$(this).addClass('selected');
} else {
$(this).removeClass('selected');
map_var.removeLayer(group2);
}
});
$("#pharmacy").click(function(event) {
event.preventDefault();
if(map_var.hasLayer(group3)) {
map_var.addLayer(group3);
$(this).addClass('selected');
} else {
$(this).removeClass('selected');
map_var.removeLayer(group3);
}
});
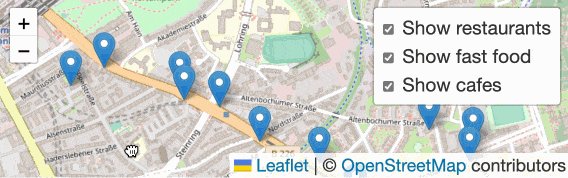
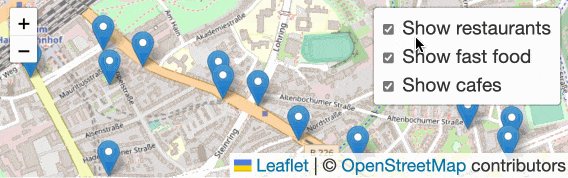
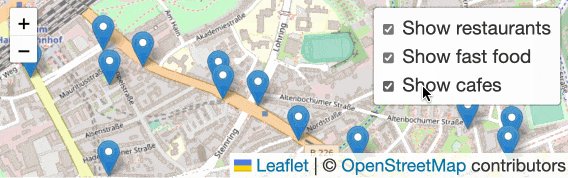
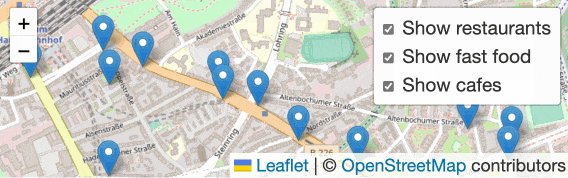
我希望创建类似这样的东西。
我是javascript新手,谢谢大家。

layerGroup的文档:https://leafletjs.com/examples/layers-control/ - peeebeeelayersControl内置按钮(文档的同一页)开始。它非常适用于打开/关闭图层组。 - peeebeee