我有一个相对较大的SVG需要作为覆盖层显示在Leaflet地图上,它基本上是从道路网络中选择出来的一些道路。Leaflet地图是通过以下方式实例化的:
SVG 图层是这样创建的:
这在缩小页面时都能正常显示,但是当放大页面时,SVG会被分成多个瓦片,只有左上角的瓦片被显示,尽管这不是地图上正在显示的区域。
SVG具有以下内容:
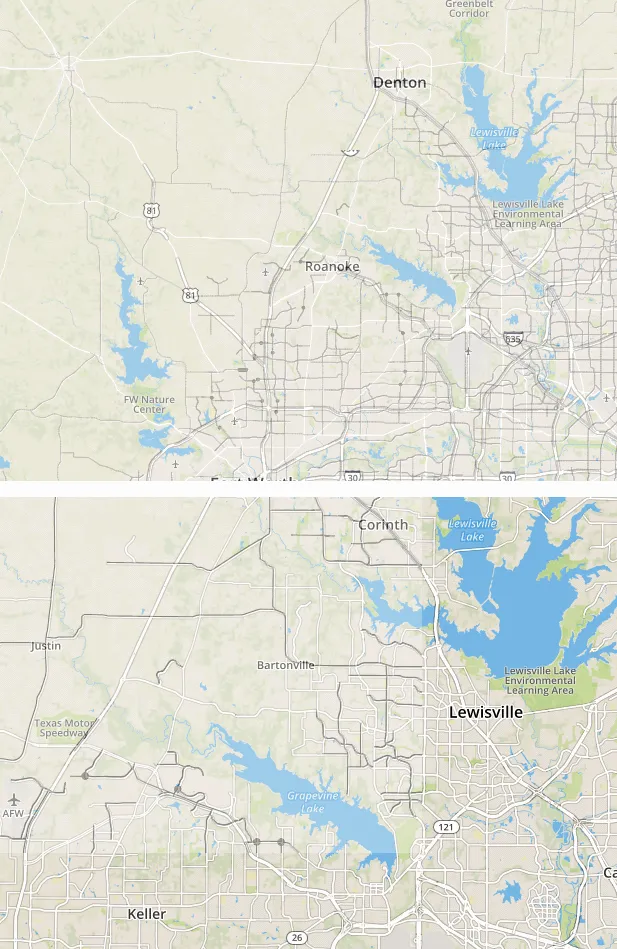
最终看起来会像这样(实际示例显示的是左上角的图块,但如果我放大到右侧,您实际上不会看到任何来自叠加SVG的东西): 你如何停止/控制这种行为? 出现此行为的示例SVG
testMap = L.map('mapdiv', { renderer: L.svg({ padding: 100 }) })
.setView([33.085, -96.815], 11);
SVG 图层是这样创建的:
var imgUrl = url, imgBnds;
L.imageOverlay(imgUrl, imgBnds, {opacity:0.3}).addTo(testMap);
这在缩小页面时都能正常显示,但是当放大页面时,SVG会被分成多个瓦片,只有左上角的瓦片被显示,尽管这不是地图上正在显示的区域。
SVG具有以下内容:
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" xml:space="preserve"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" x="0" y="0" width="1920" height="767"
clip-path="url(#MapClipRectangle)" style="overflow:hidden;text-rendering:optimizeLegibility" xmlns="http://www.w3.org/2000/svg">
</desc>
<defs>
<clipPath clipPathUnits="userSpaceOnUse" id="MapClipRectangle">
<rect x="0" y="0" width="1920" height="767" />
</clipPath>
<symbol id="1" style="fill:none">
<path d="M985.96 476.76 l-0.26 0.06" />
<!-- ... Many Symbols and Paths, plus some Polygons, Text, Line_artwork, Map_decoration and a Map_frame... -->
最终看起来会像这样(实际示例显示的是左上角的图块,但如果我放大到右侧,您实际上不会看到任何来自叠加SVG的东西): 你如何停止/控制这种行为? 出现此行为的示例SVG