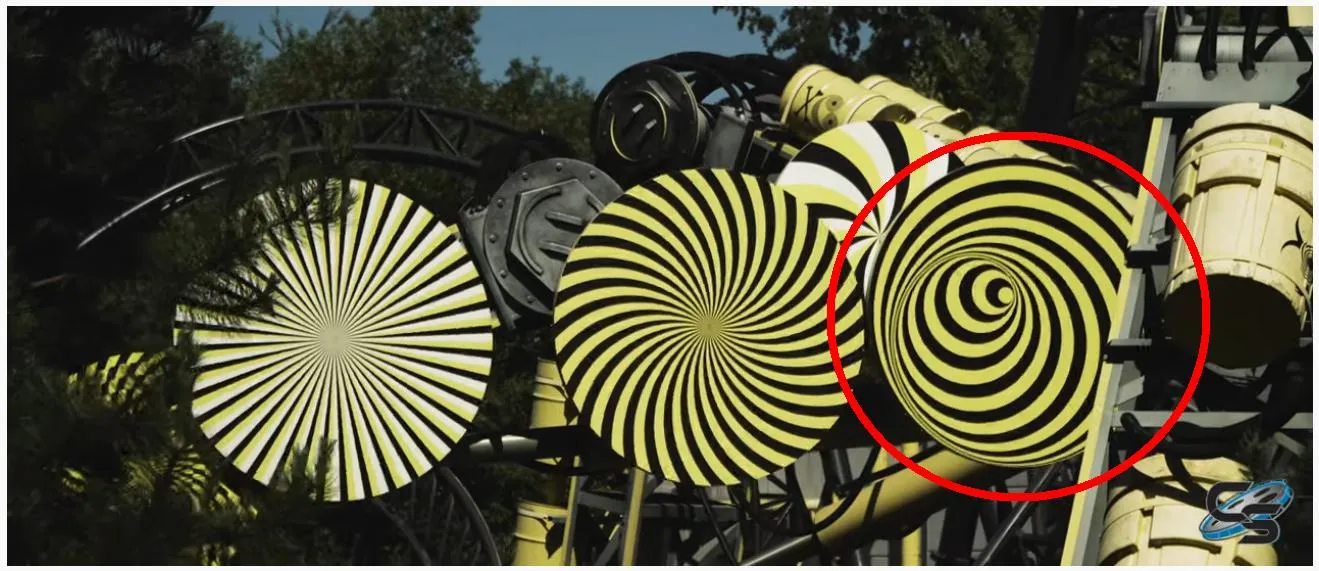
下面的图片是阿尔顿塔的Smiler主题上三个旋转盘的图片:
我的代码主要问题在于内部圆圈之间的间距太大: 我该如何修改这段代码,使得它绘制的图形更接近所需的旋转器呢?更具体地说,我缺少什么才能让圆保持接近切点的状态?
我的目标是在HTML画布上绘制最右边的微调器(用红色圆圈圈出来的那个),使用27个半径从270线性减小到10(以10为增量)的圆。以下是我想出的JavaScript代码,
var num_circles = 27;
var incr = 10;
var margin = 10;
var wr = 10;
var drt = 0.95;
var boxSize = 40 * num_circles;
var half = boxSize / 2 + margin;
$(document).ready(function() {
var cv = document.getElementById("CV");
$(cv).attr("width", boxSize + 2 * margin).attr("height", boxSize + 2 * margin);
$("#ROTATOR").css("width", cv.width).css("height", cv.height);
var ctx = cv.getContext("2d");
ctx.clearRect(0, 0, cv.width, cv.height);
var x = half, y = half;
for (var i = 0; i < num_circles; i++)
{
var j = num_circles - i, r_inst = wr * j;
ctx.beginPath();
ctx.fillStyle = (!(i % 2) ? "#000000" : "#ffff88");
console.log("x = " + (x - half + margin / 2) + ", y = " + (y - half - margin / 2) + ", r = " + r_inst);
var offset_x = wr / 2 * Math.sin(incr * (num_circles - i - 1) * Math.PI / 180);
var offset_y = wr / 2 * Math.cos(incr * (num_circles - i - 1) * Math.PI / 180);
ctx.arc(x, y, r_inst, 0, 2 * Math.PI, false);
// ctx.arc(x, y, r_inst, 0, 2 * Math.PI, false);
ctx.fill();
console.log("offset x = " + offset_x + ", offset y = " + offset_y + ", dist = " + Math.sqrt(Math.pow(offset_x, 2) + Math.pow(offset_y, 2)));
x += offset_x;
y += wr / 2 - offset_y;
}
});
我的代码主要问题在于内部圆圈之间的间距太大: 我该如何修改这段代码,使得它绘制的图形更接近所需的旋转器呢?更具体地说,我缺少什么才能让圆保持接近切点的状态?