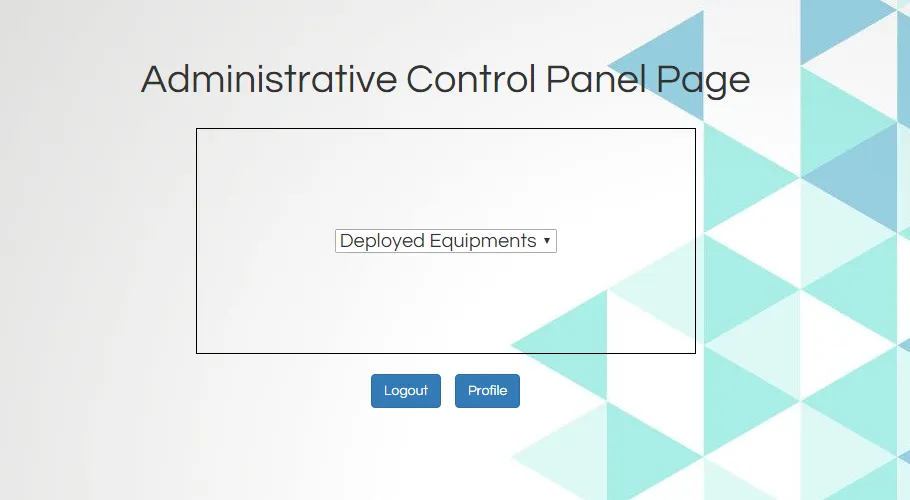
我在HTML中有一个下拉选择元素,长这样:
现在我想把它放在边框的左上角,但是它似乎无法移动。我做错了吗?我需要在代码中添加什么吗?
以下是CSS代码:
这是HTML代码:
以下是CSS代码:
<style>
body {
background-image: url("img/wood.jpg");
}
.MySelectCPU{
margin-top:20px;
margin-left:200px;
}
</style>
<div style="font-family: Questrial; font-size:40px;">Administrative Control Panel Page</div><br>
<div style="width:500px; font-family: Questrial; font-size:20px; border:1px solid #000; padding:100px;" align="center">
<select id="MySelectCPU" onchange="location = this.value;">
<option disabled selected hidden>Deployed Equipments</option>
<option value="viewcpu.php">Deployed CPUs</option>
<option value="viewmouse.php">Deployed Mouse</option>
<option value="viewkeyboard.php">Deployed Keyboards</option>
<option value="viewmonitor.php">Deployed Monitors</option>
<option value="viewlaptop.php">Deployed Laptops</option>
</select>
</div><br clear="all">
<span style="padding-right: 10px; font-family: Questrial;" ><a href="logout.php" class="btn btn-primary">Logout</font></a></span>
<span style="font-family: Questrial;"><a href="home.php" class="btn btn-primary">Profile</font></a></span>
<div style="width:500px; font-family: Questrial; font-size:20px; border:1px solid #000; padding:100px;" align="center">你正在声明 div 内的 100px 填充。结果它超出了你定义的宽度并强制该元素居中,如果我正确理解你的问题,你想要它在左上角? - defteH