我正在尝试学习
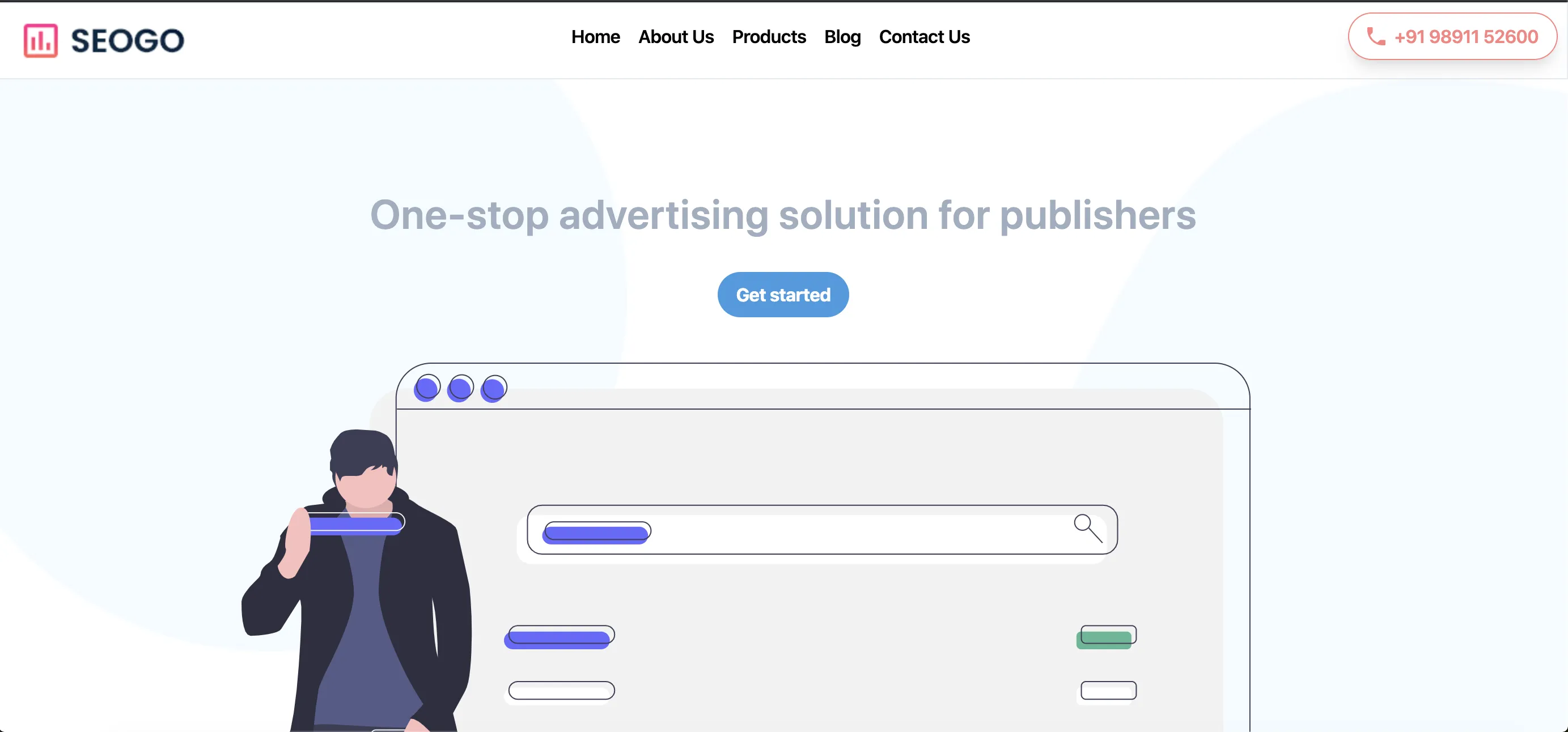
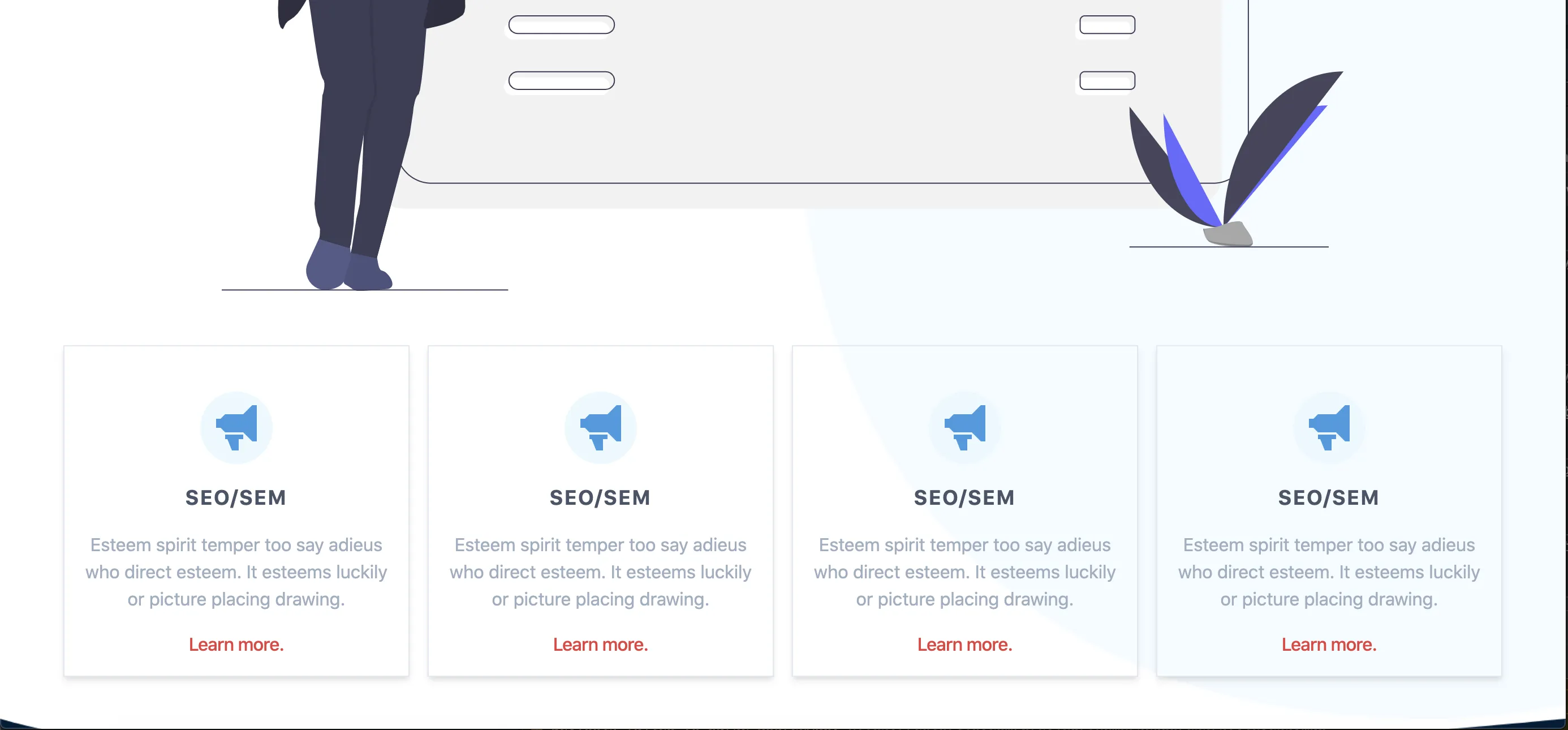
到目前为止,我已经设计了一些元素:
我该如何实现这种定位呢?我想要实现类似于这样的效果:
tailwind-css,或者说是学习css,我在元素的位置方面遇到了困难。正在处理Vue js组件。到目前为止,我已经设计了一些元素:
我想在 banner/dark-blue 区域内添加一些形状或设计,然后再在其中添加一些小部件框。我的代码大致如下:
<div class="bg-white block">
<nav-bar></nav-bar>
<div class="hidden md:block w-2/5 top-0 left-0">
<img src="/nits-assets/images/body_shape.png" alt="shape" align="left">
</div>
<div class="hidden md:block">
<img src="/nits-assets/images/body_shape_2.png" alt="shape" align="right">
</div>
<div class="block">
<div class="absolute w-full top-0 pl-12 pr-12 pt-40">
<slider></slider>
<div class="flex justify-around">
<card></card>
<card></card>
<card></card>
<card></card>
</div>
</div>
</div>
<div class="block">
<div class="bg-white overlflow-hidden">
<div class="relative">
<img src="/nits-assets/images/screenshot_banner.png" alt="screenshot_banner" align="center">
<img class="absolute top-0 left-0" src="/nits-assets/images/pattern_1.png" alt="banner" align="left">
</div>
</div>
</div>
<feature></feature>
</div>
参考组件代码:https://github.com/nitish1986/sample_website
我的方法是固定父元素的位置或将其设为相对位置,然后将形状与其父元素的绝对位置对齐,但每当我尝试使用绝对位置时,形状就会到达网站的顶部。它没有采用相应的定位。
<div class="bg-white overlflow-hidden">
<div class="relative">
<img src="/nits-assets/images/screenshot_banner.png" alt="screenshot_banner" align="center">
<img class="absolute top-0 left-0" src="/nits-assets/images/pattern_1.png" alt="banner" align="left">
</div>
</div>
我该如何实现这种定位呢?我想要实现类似于这样的效果:
欢迎提出更好的方法。谢谢。