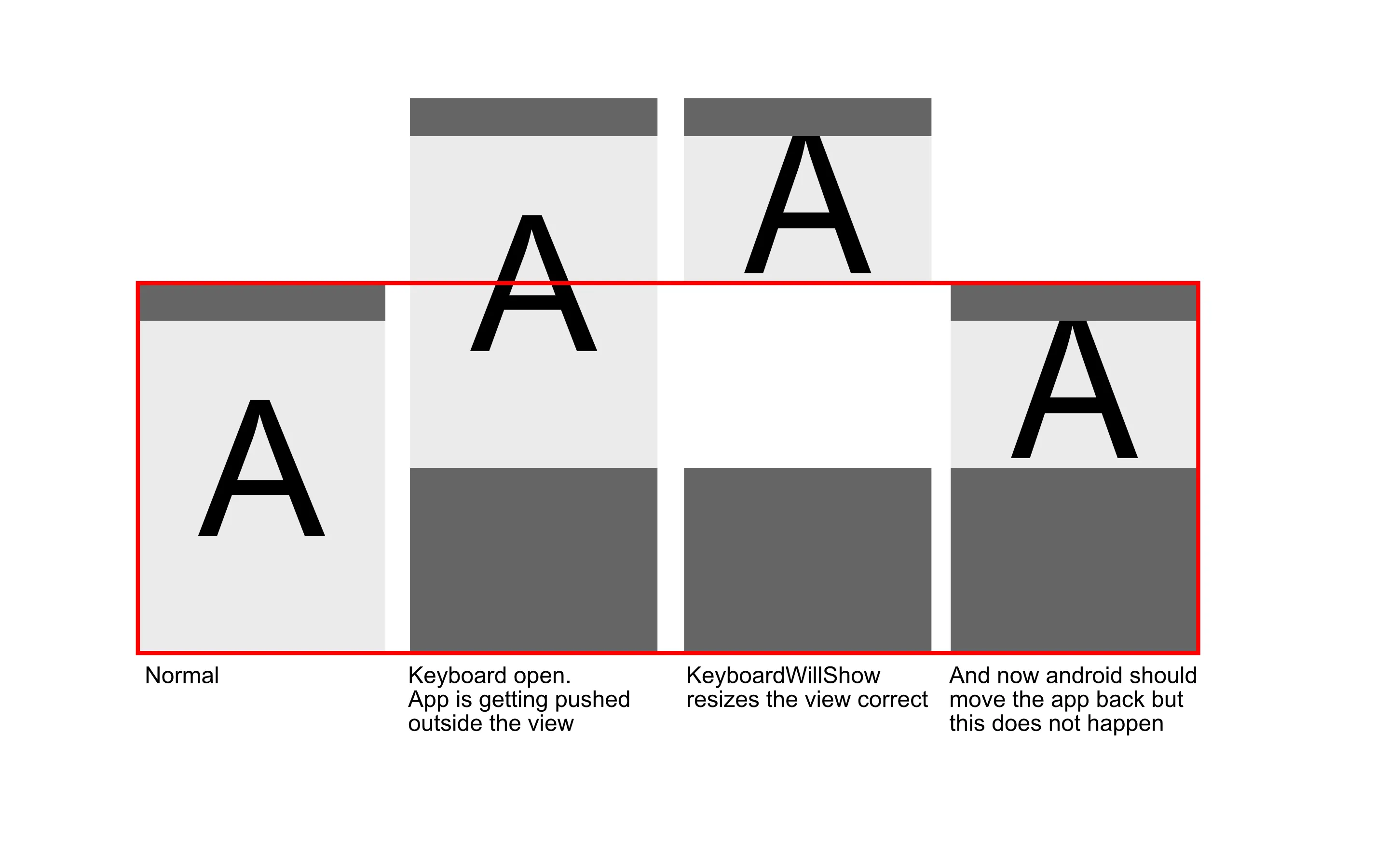
我现在正在解决一个常见的问题,即键盘将应用程序推出视图。
android:windowSoftInputMode="adjustResize"设置无效。
现在我手动调整视图大小以适应键盘,如下所示:
keyboardWillShow(e) {
setTimeout(()=> {
this.keyboardOffset = e.endCoordinates.height;
}, 500)
}
keyboardWillHide(e) {
this.keyboardOffset = 0;
}
///...
const resultingHeight = windowHeight - this.keyboardOffset - Navigator.NavigationBar.Styles.General.TotalNavHeight;
viewStyle = {
height: resultingHeight
};
这个基本可以用。但我的问题是应用被推到了视图之外,然后keyboardWillShow被激发并正确地调整了视图大小,然后就再也没有变化了。Android在键盘显示后不会更新布局。
编辑:其他 Stack Overflow 上的帖子没有帮助,因为 adjustResize 设置不起作用,而我使用的是 React Native 而不是原生 Android。

android:windowSoftInputMode="adjustResize"是什么意思呢?啊,你已经尝试过了。那么你的xml根布局可能有错误的属性。如果你使用了RelativeLayout,请设置如下的代码:android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" >```- longi