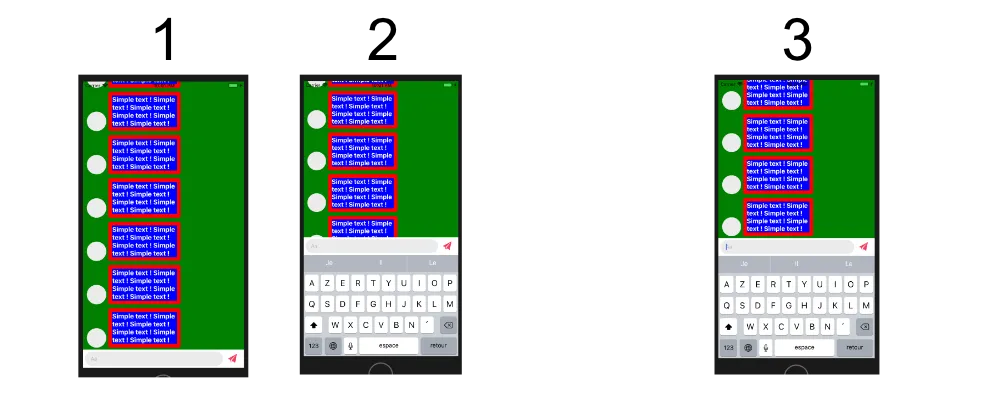
我想知道如何在React Native中打开键盘时更新scrollview? 我尝试使用"ScrollView"中的"onContentSizeChange",可以正常工作,但是当我打开键盘时,滚动视图不会更新(底部)。当我点击输入框以发送文本(1)时,当键盘打开时,滚动视图不会更新(2)。我想要更新我的scrollview(3)。
MessageList.js
export default class MessageList extends React.Component {
render() {
return (
<View style={MessageListStyles.container}>
<ScrollView
ref={ref => this.scrollView = ref}
onContentSizeChange={(contentWidth, contentHeight)=>{
this.scrollView.scrollToEnd({animated: true});
}}
contentContainerStyle={{
flexGrow: 1,
justifyContent: 'space-between'
}}>
<Message sender="bot" />
<Message sender="bot" />
<Message sender="bot" />
<Message sender="bot" />
<Message sender="bot" />
<Message sender="bot" />
<Message sender="bot" />
</ScrollView>
</View>
);
}
}