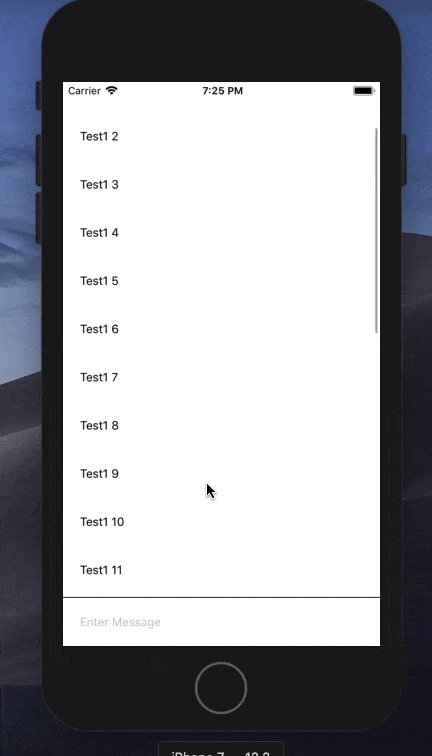
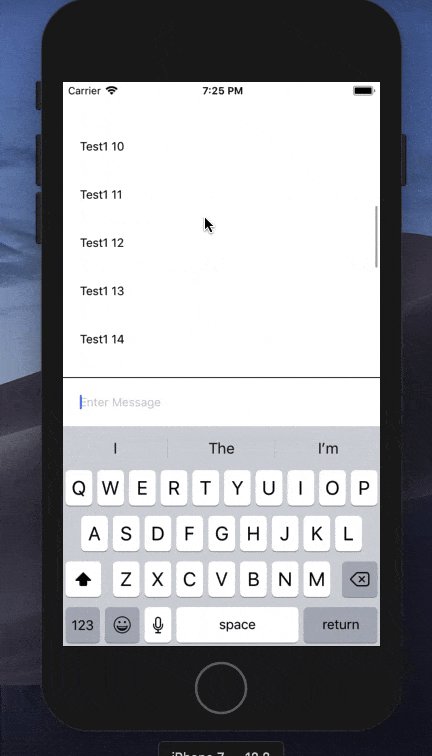
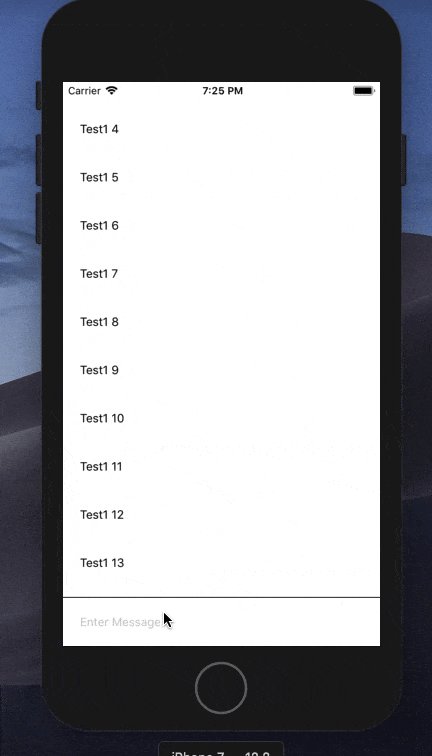
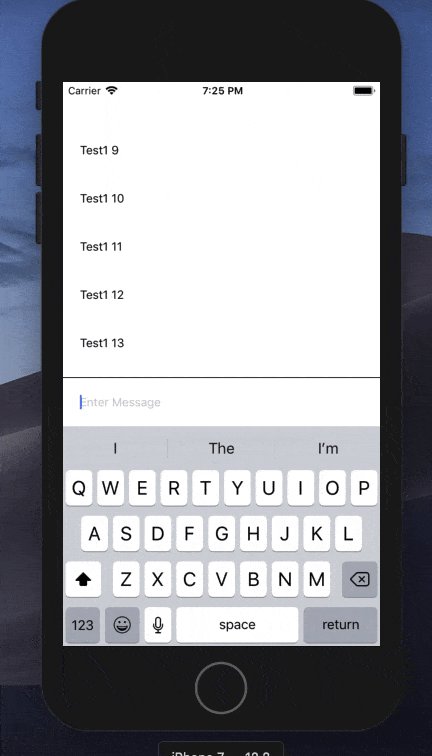
在我的聊天应用中,我遇到了一些问题,即当键盘从视图底部弹出时,无法动画滚动scrollview(聊天视图)以向上/调整。
如果您使用过任何主要的聊天应用程序,例如Messenger、WeChat、Line等,您会看到当键盘弹出时,您的聊天屏幕会平稳地上滑。目前,我已经模仿KeyboardAvoidingView并实现了类似的功能:
如果您使用过任何主要的聊天应用程序,例如Messenger、WeChat、Line等,您会看到当键盘弹出时,您的聊天屏幕会平稳地上滑。目前,我已经模仿KeyboardAvoidingView并实现了类似的功能:
// Triggered by Keyboard.addListener("keyboardWillChangeFrame", onKeyboardChange);
const onKeyboardChange = e => {
if (!e) {
//this is scroll view's contentInset.top
setSpacing(0);
return;
}
const { duration, easing, endCoordinates, startCoordinates } = e;
let offset;
if (startCoordinates) {
offset = startCoordinates.screenY - endCoordinates.screenY;
} else {
offset = endCoordinates.height;
}
const spacing = offset > 0 ? offset : 0;
if (duration && easing) {
LayoutAnimation.configureNext({
// We have to pass the duration equal to minimal accepted duration defined here: RCTLayoutAnimation.m
duration: duration > 10 ? duration : 10,
update: {
duration: duration > 10 ? duration : 10,
type: LayoutAnimation.Types[easing] || "keyboard"
}
});
}
//this is scroll view's contentInset.top
setSpacing(spacing);
};
正如您所看到的,我目前只是使用由KeyboardWillChangeFrame传递的事件来计算偏移量,并使用LayoutAnimation来动画滚动视图向上滑动。
它运行得相当不错,但我仍然能看到轻微的延迟。
在原生iOS开发中,可以通过使用animateKeyframes来实现:
@objc func keyboardWillShow(notification: NSNotification){
let duration = notification.userInfo![UIResponder.keyboardAnimationDurationUserInfoKey] as! Double
let curve = notification.userInfo![UIResponder.keyboardAnimationCurveUserInfoKey] as! UInt
let curFrame = (notification.userInfo![UIResponder.keyboardFrameBeginUserInfoKey] as! NSValue).cgRectValue
let targetFrame = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey] as! NSValue).cgRectValue
let deltaY = targetFrame.origin.y - curFrame.origin.y
UIView.animateKeyframes(withDuration: duration, delay: 0.0, options: UIView.KeyframeAnimationOptions(rawValue: curve), animations: {
self.view.frame.origin.y += deltaY
})
}
但似乎在React Native中没有这个功能。 有没有办法使滚动视图尽可能平滑地调整为键盘从底部弹出?