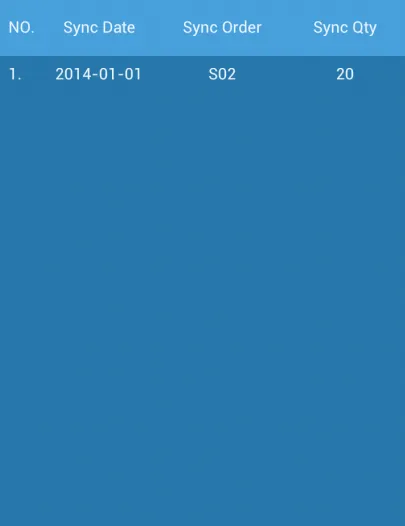
我在Android中显示列表数据到TextView方面遇到了一点问题。我的场景是有一个默认为一个TableRow的TableLayout。在表格行内,我创建了一个新的LinearLayout,然后再里面创建了四个TextView。我给这些textview添加了一些默认值。我的默认值是:
1, 2014-02-05, S02, 20
以下是上述场景的代码片段。
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/sync_history_table_color"
android:id="@+id/history_table"
android:orientation="vertical"
>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="1dp"
android:id="@+id/row_start">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="30dp" android:id="@+id/row_linear" android:layout_weight="1"
android:background="@color/isp_home_color">
<TextView android:layout_width="0dp" android:layout_height="match_parent" android:text="@string/sync_default_no"
android:id="@+id/history_display_no" android:layout_weight="0.165"
android:gravity="center_vertical|left" android:paddingLeft="10dp"
android:textColor="@color/sync_history_text_color"/>
<TextView android:layout_width="0dp"
android:layout_height="match_parent"
android:text="@string/sync_default_date"
android:id="@+id/history_display_date"
android:layout_weight="0.5"
android:layout_gravity="center"
android:gravity="center"
android:textColor="@color/sync_history_text_color"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="@string/sync_default_order"
android:id="@+id/history_display_orderid"
android:layout_weight="0.5"
android:layout_gravity="center"
android:gravity="center"
android:textColor="@color/sync_history_text_color"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="@string/sync_default_qty"
android:id="@+id/history_display_quantity" android:layout_weight="0.5" android:layout_gravity="center"
android:gravity="center"
android:textColor="@color/sync_history_text_color"/>
</LinearLayout>
</TableRow>
</TableLayout>

实际上,我想动态创建 TableRow、LinearLayout 和 TextView。然后,我将列表结果添加到这些中。列表结果来自sqlite数据库。但是,我得不到我想要的。以下是我的代码循环遍历列表并显示结果。但是,我得到了一些默认值。请指出如何获取此内容。谢谢。
以下是用于显示列表的代码片段:
public void displayHistory(){
List<IspHistoryListObject> historyList = sqlaccess.getAllItems();
TableLayout showRow = (TableLayout) findViewById(R.id.history_table);
int count = 0;
for(IspHistoryListObject hl : historyList) {
count++;
TableRow tr = new TableRow(this);
LinearLayout ll = new LinearLayout(this);
ll.setLayoutParams(new LinearLayout.LayoutParams(50,30));
TextView tv_sync_no = new TextView(this);
TextView tv_sync_date = new TextView(this);
TextView tv_sync_orderid = new TextView(this);
TextView tv_sync_qty = new TextView(this);
tv_sync_no.setText(String.valueOf(count));
tv_sync_date.setText(hl.getSyncDate().substring(0,10));
tv_sync_orderid.setText(hl.getSyncOrderIdRef());
tv_sync_qty.setText(String.valueOf(hl.getQty()));
ll.addView(tv_sync_no);
ll.addView(tv_sync_date);
ll.addView(tv_sync_orderid);
ll.addView(tv_sync_qty);
tr.addView(ll);
showRow.addView(tr);
}
}
ListView来完成这个任务。 - Chintan Soni