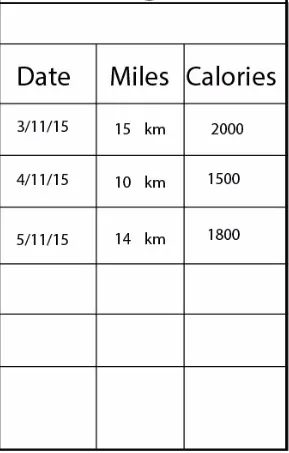
如何在Android Studio中使用TableLayout创建表格?
20
- Ka Chun Yim
3
1请参考此答案:https://dev59.com/83I95IYBdhLWcg3w3yJU - vipin agrahari
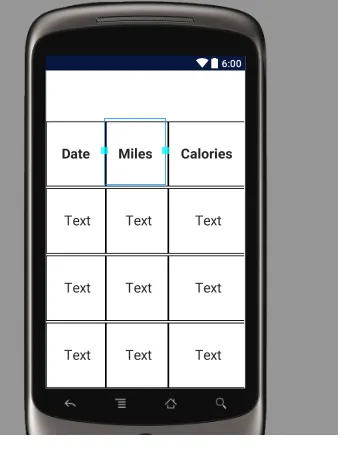
你找到解决方案了吗?请查看下面在Android Studio中截取的屏幕截图。 - Androider
我已经看到了解决方案。谢谢大家。 - Ka Chun Yim
3个回答
34
这是一个布局XML文件,您只需将其复制粘贴,并根据您的选择进行编辑:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:stretchColumns="0,1,2"
android:gravity="center">
<TableRow
android:background="#FFFFFF"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_margin="1dp"
android:layout_weight="1"
>
<TableRow
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_margin="1dp"
android:layout_weight="1"
>
</TableRow>
</TableRow>
<TableRow
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_margin="1dp"
android:layout_weight="1"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Date "
android:layout_margin="1dp"
android:layout_column="0"
android:background="#FFFFFF"
android:textStyle="bold"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Miles "
android:layout_margin="1dp"
android:layout_column="1"
android:background="#FFFFFF"
android:gravity="center"
android:textStyle="bold"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Calories"
android:layout_margin="1dp"
android:background="#FFFFFF"
android:gravity="center"
android:textStyle="bold"
android:layout_column="2"
/>
</TableRow>
<TableRow
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_margin="1dp"
android:layout_weight="1"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:layout_column="0"
android:background="#FFFFFF"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:layout_column="1"
android:background="#FFFFFF"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:background="#FFFFFF"
android:gravity="center"
android:layout_column="2" />
</TableRow>
<TableRow
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_margin="1dp"
android:layout_weight="1"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:layout_column="0"
android:background="#FFFFFF"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:layout_column="1"
android:background="#FFFFFF"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:background="#FFFFFF"
android:gravity="center"
android:layout_column="2" />
</TableRow>
<TableRow
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_margin="1dp"
android:layout_weight="1"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:layout_column="0"
android:background="#FFFFFF"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:layout_column="1"
android:background="#FFFFFF"
android:gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" Text"
android:layout_margin="1dp"
android:background="#FFFFFF"
android:gravity="center"
android:layout_column="2" />
</TableRow>
</TableLayout>
- Androider
1
简洁、简单、高效。如果我能给多于一个分数,我一定会这么做。 - cesargastonec
3
一个将子项排列成行和列的布局。TableLayout由多个TableRow对象组成,每个TableRow定义一行(实际上,您可以有其他子项,稍后会解释)。TableLayout容器不会显示其行、列或单元格的边框线。
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="*" android:stretchColumns="*" android:background="#ffffff">
<!-- Row 1 with single column -->
<TableRow
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:gravity="center_horizontal">
</TableRow>
<!-- Row 2 with 3 columns -->
<TableRow
android:id="@+id/tableRow1"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<TextView
android:id="@+id/TextView04" android:text="DATE"
android:layout_weight="1" android:background="#dcdcdc"
android:textColor="#000000"
android:padding="20dip" android:gravity="center"/>
<TextView
android:id="@+id/TextView04" android:text="Miles"
android:layout_weight="1" android:background="#d3d3d3"
android:textColor="#000000"
android:padding="20dip" android:gravity="center"/>
<TextView
android:id="@+id/TextView04" android:text="Calories"
android:layout_weight="1" android:background="#cac9c9"
android:textColor="#000000"
android:padding="20dip" android:gravity="center"/>
</TableRow>
<!-- Row 3 with 3 columns -->
<TableRow
android:id="@+id/tableRow2"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<TextView
android:text=""
android:layout_weight="1" android:background="#dcdcdc"
android:textColor="#000000"
android:padding="20dip" android:gravity="center"/>
<TextView
android:text=""
android:layout_weight="1" android:background="#d3d3d3"
android:textColor="#000000"
android:padding="20dip" android:gravity="center"/>
<TextView
android:layout_weight="1" android:background="#cac9c9"
android:textColor="#000000"
android:padding="20dip" android:gravity="center"/>
</TableRow>
</TableLayout>
- IntelliJ Amiya
2
尝试一下这段代码,它会帮助你。
simple_tablelayout.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TableLayout
android:id="@+id/tabla_cuerpo"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/id_cad_details_dialog_key"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/cell_shape"
android:padding="5dp"
android:textColor="#000"
android:text="TextView">
</TextView>
<TextView
android:id="@+id/id_cad_details_dialog_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/cell_shape"
android:padding="5dp"
android:text="TextView"
android:textAppearance="?android:attr/textAppearanceMedium">
</TextView>
</TableRow>
</TableLayout>
cell_shape.xml
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape= "rectangle" >
<solid android:color="#fff"/>
<stroke android:width="1dp"
android:color="#000"/>
</shape>
- balu
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 7 如何在Android中为TableLayout中的单元格添加边框
- 13 Android:如何在TableLayout列中居中视图?
- 3 如何在TableLayout中刷新数据?
- 5 如何在Android Studio中使用Maven
- 35 Android TableLayout宽度
- 75 Android:如何在TableLayout中均匀拉伸列?
- 7 如何在TableLayout中添加editText.addTextChangedListener
- 6 如何在Android TableLayout中进行缩放
- 10 如何在TableLayout中创建三列
- 3 Android:如何在删除行后刷新tablelayout?