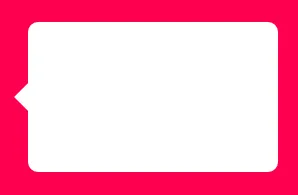
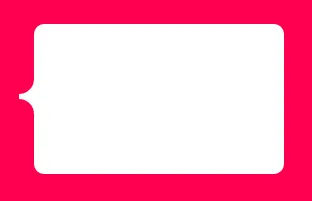
如何在CSS中制作带箭头的框?
制作圆角很容易,但有没有想法可以在左侧制作箭头而不使用图像。
是否可能只使用一个元素<p>....</p>来实现呢?
body {
background: #ff004e;
padding: 40px
}
p {
background: white;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
width: 250px;
height: 150px
}<p></p>