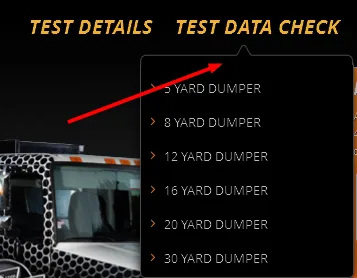
如何创建带箭头效果的下拉菜单,使其在ie8中也能正常工作。
我先裁剪了箭头图像,然后编写了以下CSS代码。它在Firefox和Chrome上运行完美,但在ie8上无法工作。有没有解决方案可以创建这样的菜单,使其在ie8中也能正常工作?
.main-navigation li ul:before {
background: url("images/arow.png") no-repeat scroll left center / 100% auto transparent;
content: "";
display: block;
height: 22px;
left: -6px;
position: absolute;
top: -20px;
width: 222px;
z-index: 1;
}
.main-navigation li ul {
background-color: #000000;border-color: -moz-use-text-color #494949 #494949;
border-radius: 0 0 5px 5px; border-style: none solid solid; border-width: 0 1px 1px;
box-shadow: 0 0 9px 1px rgba(0, 0, 1, 0.75); padding-top: 10px; width: 212px; }