我有几个问题,关于如何改进这个Primefaces图表。
 这是源代码:
这是源代码:
 这是源代码:
这是源代码:<h:form>
<p:barChart id="basic" value="#{DashboardController.categoryModel}" legendPosition="ne"
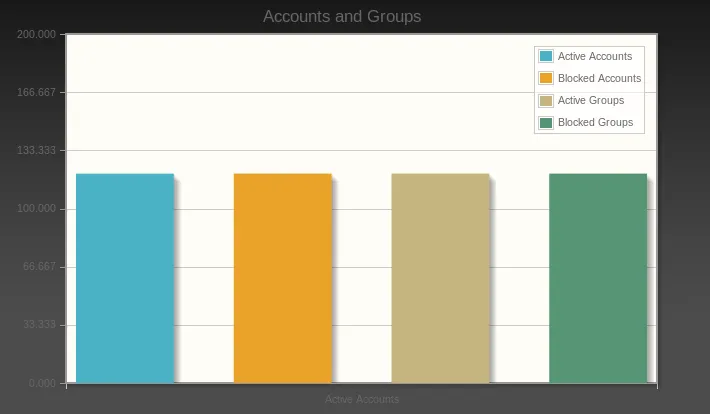
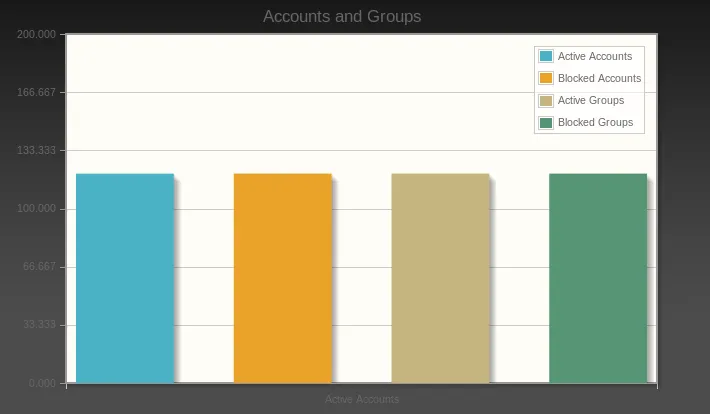
title="Accounts and Groups" min="0" max="200" style="height:400px"
shadow="true" barPadding="60"/>
</h:form>
import org.primefaces.model.chart.CartesianChartModel;
import org.primefaces.model.chart.ChartSeries;
@Named("DashboardController")
@SessionScoped
public class Dashboard implements Serializable
{
/*
* Call the Oracle JDBC Connection driver
*/
@Resource(name = "jdbc/Oracle")
private DataSource ds;
private CartesianChartModel categoryModel;
public Dashboard()
{
createCategoryModel();
}
public CartesianChartModel getCategoryModel()
{
return categoryModel;
}
private void createCategoryModel()
{
categoryModel = new CartesianChartModel();
// Active Accounts
ChartSeries ActiveAccounts = new ChartSeries();
ActiveAccounts.setLabel("Active Accounts");
ActiveAccounts.set("Active Accounts", 120);
categoryModel.addSeries(ActiveAccounts);
// Blocked Accounts
ChartSeries BlockedAccounts = new ChartSeries();
BlockedAccounts.setLabel("Blocked Accounts");
BlockedAccounts.set("Blocked Accounts", 120);
categoryModel.addSeries(BlockedAccounts);
// Active Groups
ChartSeries ActiveGroups = new ChartSeries();
ActiveGroups.setLabel("Active Groups");
ActiveGroups.set("Active Groups", 120);
categoryModel.addSeries(ActiveGroups);
// Blocked Groups
ChartSeries BlockedGroups = new ChartSeries();
BlockedGroups.setLabel("Blocked Groups");
BlockedGroups.set("Blocked Groups", 120);
categoryModel.addSeries(BlockedGroups);
}
}
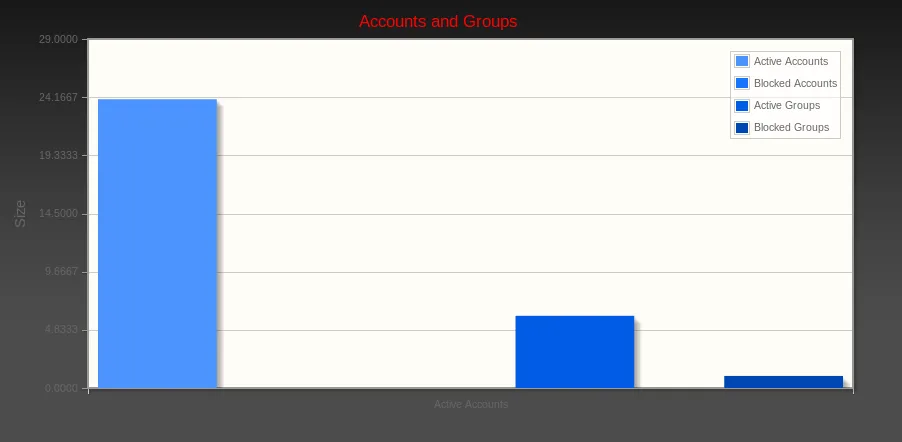
您能告诉我如何更改图表大小的颜色,以及“帐户和组”的颜色吗?
我还想问一下如何在每个列下面添加名称?现在我只有一个名称“活跃帐户”。我想分别命名列。
祝一切顺利
附言:我将此代码测试到JSF头中,但它无法正常工作:
<script type="text/css">
.jqplot-title{
color:red;
}
</script>
P.S 2 只有图表的标签被更改了

<script替换为style:http://www.w3schools.com/tags/tag_style.asp - Daniel