我正在使用PrimeFaces 3.4.1绘制时间图表(x轴为日期,y轴为整数值)。
目前我有如下代码:
xhtml:
<p:lineChart id="timeChart" value="#{myGraphBean.model}" legendPosition="e" title="Time Chart" minY="0" maxY="25" style="height:300px"/>
Java bean:
private final static int MAX_VALUE = 20;
private final static int NUMBER_OF_POINTS = 20;
private final static DateFormat dateFormat = new SimpleDateFormat("dd-MM-yy");
private void createLinearModel() {
model = new CartesianChartModel();
Calendar day = Calendar.getInstance();
day.set(Calendar.HOUR_OF_DAY, 0);
day.set(Calendar.MINUTE, 0);
day.set(Calendar.SECOND, 0);
day.set(Calendar.MILLISECOND, 0);
LineChartSeries series = new LineChartSeries();
series.setLabel("My series");
for (int i = 0; i < NUMBER_OF_POINTS; i++) {
series.set(dateFormat.format(day.getTime()), getRandomValue());
day.add(Calendar.DAY_OF_MONTH, 1);
}
model.addSeries(series);
}
private int getRandomValue() {
return rand.nextInt(MAX_VALUE);
}
所以我的bean只是为每天创建一些随机的int值。(我的应用程序生成实际的数据点,这只是一个虚拟的例子)
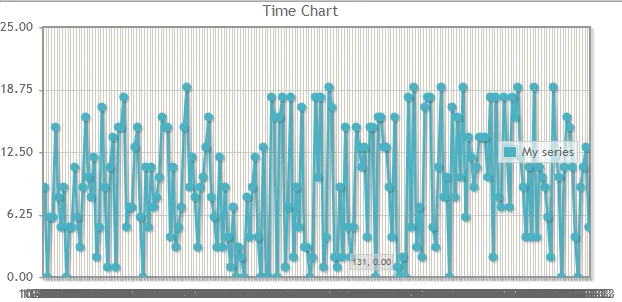
在我的应用程序中,我正在生成长时间的数据,例如6个月。按照我现在的做法,我得到了像这样可怕的图表:

我想做的事情:
我想保留我的数据点,但只显示一个刻度,比如每个月。
我尝试过根据其他帖子(ex1, ex2)更改x轴上的刻度,但我无法使它工作。
使用primefaces extender,我尝试使用像tickInterval: '1 month'这样的东西,设置min属性,但没有什么作用。在大多数情况下,它只会破坏图表
问题:
在jqPlot文档中,它说:“请注意,虽然jqPlot可以解析大多数可读日期,但尽可能使用javascript时间戳是最安全的。此外,最好指定日期和时间,而不仅仅是日期。这是由于裸日期的本地时间与UTC的不一致浏览器处理。” 在我的图表bean中,我应该使用格式化的日期(字符串),按照javascript时间戳(“yyyy-MM-dd h:mma”)填充系列,还是直接使用java.util.Date?
如何更改x轴刻度(例如每个月),每个月只有一个标记,但仍然使图表通过所有的日点(即,我不想对该月的点进行平均)?
WEB-INF相同层级的文件夹)中创建一个名为resources的文件夹。将Javascript文件夹放在resources文件夹下。 - perissf