2个回答
3
我也遇到了同样的问题,我的解决方案如下:
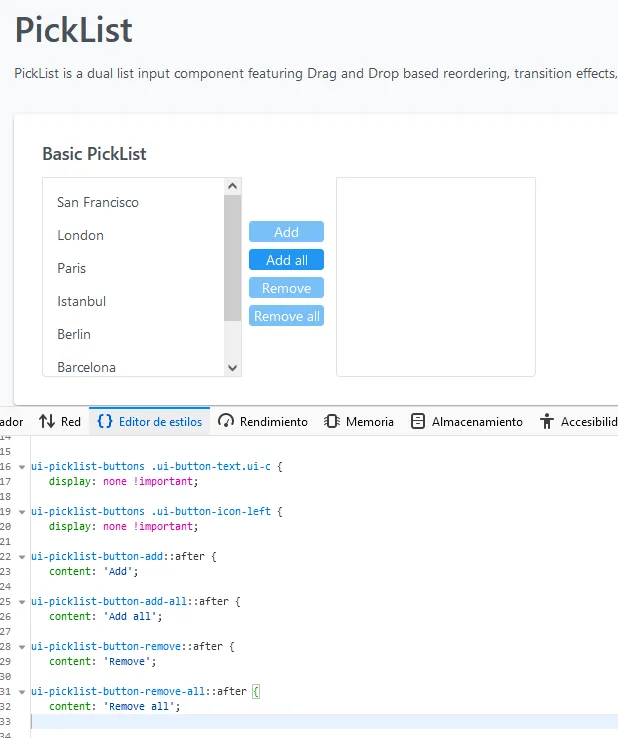
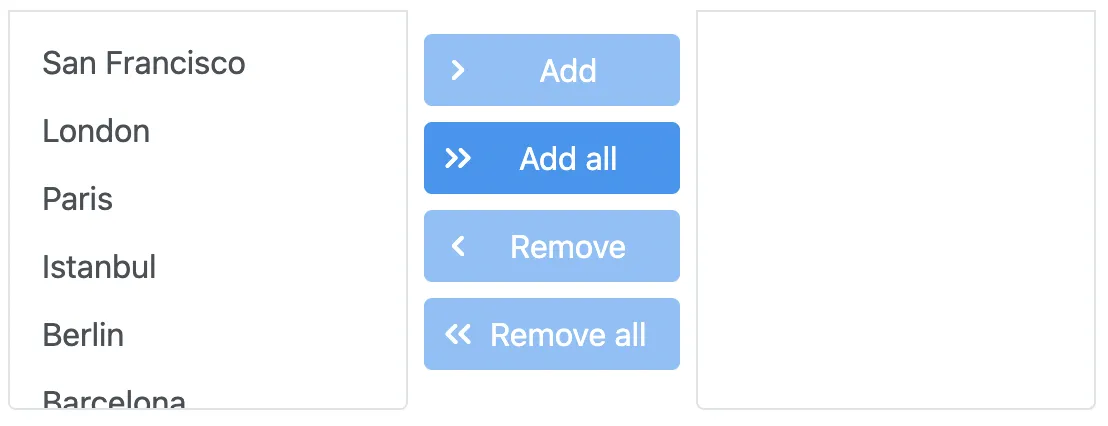
使用CSS样式表,您可以使用content:'yourText'属性更改内容。然后,您只需使用display:none属性禁用其中一个按钮span标签中的图标背景图像,并使用content属性在每个按钮中添加文本。
有趣的是要为多种语言准备它。我认为可以通过JavaScript来完成。
我留下了使用PrimeFaces Web Showcase解决方案的示例。
注意:我还增加了按钮的宽度,使它们在图像中看起来更好,尽管我没有将其包含在截屏或CSS代码中。
使用CSS样式表,您可以使用content:'yourText'属性更改内容。然后,您只需使用display:none属性禁用其中一个按钮span标签中的图标背景图像,并使用content属性在每个按钮中添加文本。
有趣的是要为多种语言准备它。我认为可以通过JavaScript来完成。
我留下了使用PrimeFaces Web Showcase解决方案的示例。
.ui-picklist-buttons .ui-button-text.ui-c {
display: none !important;
}
.ui-picklist-buttons .ui-button-icon-left {
display: none !important;
}
.ui-picklist-button-add::after {
content: 'Add';
}
.ui-picklist-button-add-all::after {
content: 'Add all';
}
.ui-picklist-button-remove::after {
content: 'Remove';
}
.ui-picklist-button-remove-all::after {
content: 'Remove all';
}
注意:我还增加了按钮的宽度,使它们在图像中看起来更好,尽管我没有将其包含在截屏或CSS代码中。
- borchvm
1
如果您的PrimeFaces版本太旧,不支持内联,则可以使用此选项。 - Jasper de Vries
3
您可以简单地使用labelDisplay="inline"属性。
<p:pickList ...
labelDisplay="inline"/>
这将使用支持语言的默认属性。例如,请参阅英文属性。
 您可以自定义标签,如:
您可以自定义标签,如:<p:pickList ...
addLabel="Voeg toe"
addAllLabel="Voeg alles toe"
removeLabel="Verwijder"
removeAllLabel="Verwijder alles"
labelDisplay="inline"/>
或者覆盖这些属性。请参见
另请参阅:
- Jasper de Vries
2
1非常好的工作@Jasper de Vries,这就是我一直在寻找的解决方案。应该将其标记为正确答案。 - borchvm
谢谢,我已经验证过了,它完美地工作。 - BlackHole
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接