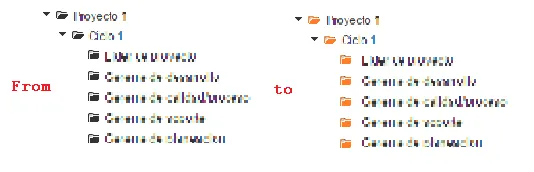
我正在使用JSF 2.2和PrimeFaces 6.0开发Web Java应用程序。我正在构建一个 p:tree ,我想要更改ui-icons的颜色,例如在下面的图片中(文字被打码了)。
我的xhtml代码如下:
<p:tree value="#{docBean.root}" var="doc">
<p:treeNode expandedIcon="ui-icon-folder-open" collapsedIcon="ui-icon-folder-collapsed">
<h:outputText value="#{doc.name}" />
</p:treeNode>
</p:tree>
我尝试使用...
.ui-icon-folder-open{
color: red;
}
...但是"just"图标的背景变成了红色。
谢谢!