我已经使用Flutter创建了一个自定义的底部导航栏。但是我仍然可以看到白色填充在弧形角落后面的背景。我想看到背景内容。
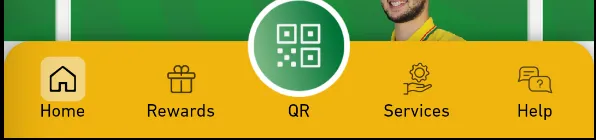
这就是底部导航栏的样子。 如您所见,角落被填充了白色。
这是我的底部导航栏代码。
这就是底部导航栏的样子。 如您所见,角落被填充了白色。
这是我的底部导航栏代码。
bottomNavigationBar: Container(
decoration: BoxDecoration(
color: Colors.transparent,
backgroundBlendMode: BlendMode.clear,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(18),
topRight: Radius.circular(18),
),
boxShadow: [
BoxShadow(color: Colors.black38, spreadRadius: 0, blurRadius: 10),
],
),
height: MediaQuery.of(context).size.height * 0.085,
child: ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(18.0),
topRight: Radius.circular(18.0),
),
child: BottomNavigationBar(
backgroundColor: Color(0xFFF0B50F),
type: BottomNavigationBarType.fixed,
selectedLabelStyle: TextStyle(fontSize: 12),
items: [
BottomNavigationBarItem(),
BottomNavigationBarItem(),
BottomNavigationBarItem(),
BottomNavigationBarItem(),
BottomNavigationBarItem(),
],
currentIndex: _selectedPage,
selectedItemColor: Colors.black,
onTap: _onItemTapped,
),
),
),
我尝试将容器的颜色设置为透明。但是没有起作用。

SizedBox()并添加一些高度,因为当我添加了extendBody: true行时,NavBar停止占用空间。但现在它完美地工作了。 - Haritha Madhushanka