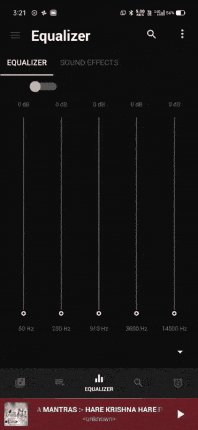
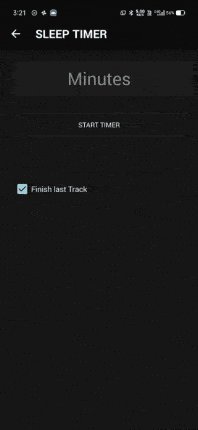
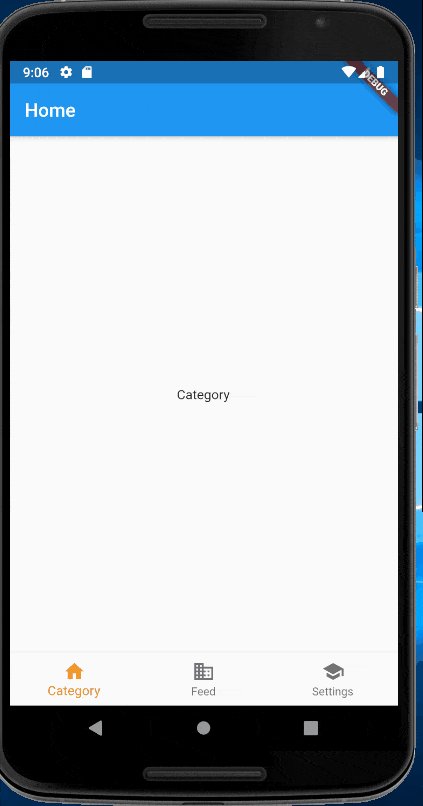
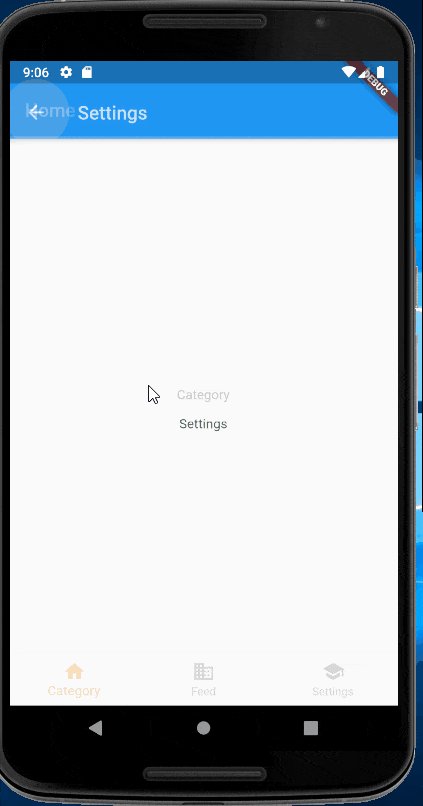
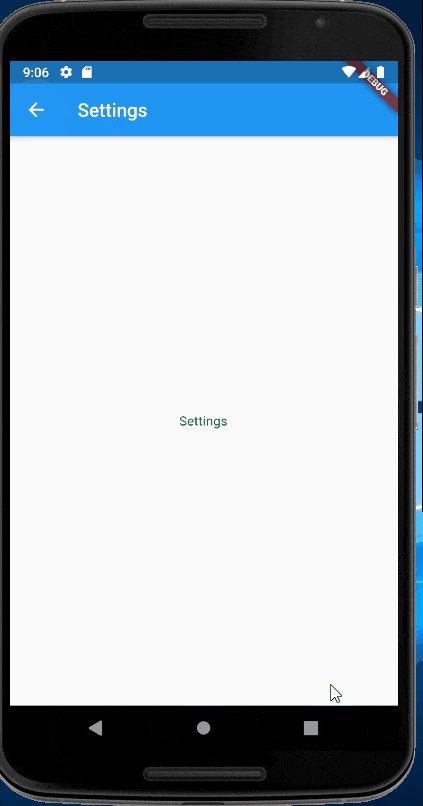
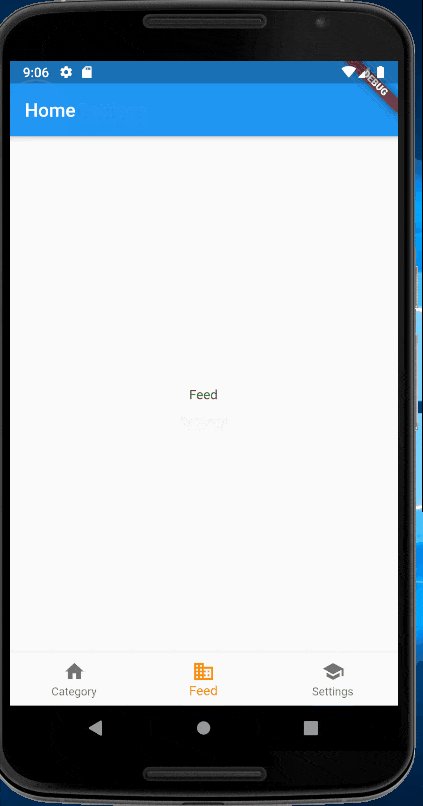
就像这里当我点击计时器时,底部导航栏消失了。 我想在Flutter上实现同样的效果。每当我点击底部导航栏项目时,对于新屏幕,底部导航栏不应出现。
以下是我的代码。 我的底部导航栏有四个项目,我想在路由到一个新屏幕时隐藏底部导航栏。
class MyFeedScreen extends StatefulWidget {
@override
_MyFeedScreenState createState() => _MyFeedScreenState();
}
class _MyFeedScreenState extends State<MyFeedScreen> {
int _bottomNavIndex = 0;
Widget pageCaller(int index) {
switch (index) {
case 0:
{
return Category();
}
case 1:
{
return Feed();
}
case 3:
{
return Settings();
}
}
}
@override
Widget build(BuildContext context) {
SizeConfig().init(context);
return Scaffold(
body: pageCaller(_bottomNavIndex),
bottomNavigationBar: BottomNavigationBar(
backgroundColor: klogoBlue,
selectedItemColor: Color(0xfff5f5f5),
unselectedItemColor: Color(0xfff5f5f5),
selectedFontSize: 12.0,
type: BottomNavigationBarType.fixed,
currentIndex: _bottomNavIndex,
onTap: (index) {
setState(() {
_bottomNavIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Padding(
padding:
EdgeInsets.only(top: SizeConfig.blockSizeVertical * 0.60),
child: Icon(Icons.category),
),
title: Padding(
padding: EdgeInsets.symmetric(
vertical: SizeConfig.blockSizeVertical * 0.60),
child: Text('Category'),
),
),
BottomNavigationBarItem(
icon: Padding(
padding:
EdgeInsets.only(top: SizeConfig.blockSizeVertical * 0.60),
child: Icon(FontAwesomeIcons.newspaper),
),
title: Padding(
padding: EdgeInsets.symmetric(
vertical: SizeConfig.blockSizeVertical * 0.60),
child: Text('My Feed'),
),
),
BottomNavigationBarItem(
icon: Padding(
padding:
EdgeInsets.only(top: SizeConfig.blockSizeVertical * 0.60),
child: Icon(Icons.refresh),
),
title: Padding(
padding: EdgeInsets.symmetric(
vertical: SizeConfig.blockSizeVertical * 0.60),
child: Text('Refresh'),
),
),
BottomNavigationBarItem(
icon: Padding(
padding:
EdgeInsets.only(top: SizeConfig.blockSizeVertical * 0.60),
child: Icon(Icons.settings),
),
title: Padding(
padding: EdgeInsets.symmetric(
vertical: SizeConfig.blockSizeVertical * 0.60),
child: Text('Settings'),
),
),
],
),
);
}
}