在我的应用程序中,我有一个相对布局和3个 TextView。我想将这三个 TextView 分别放置在左侧、右侧和中心位置。
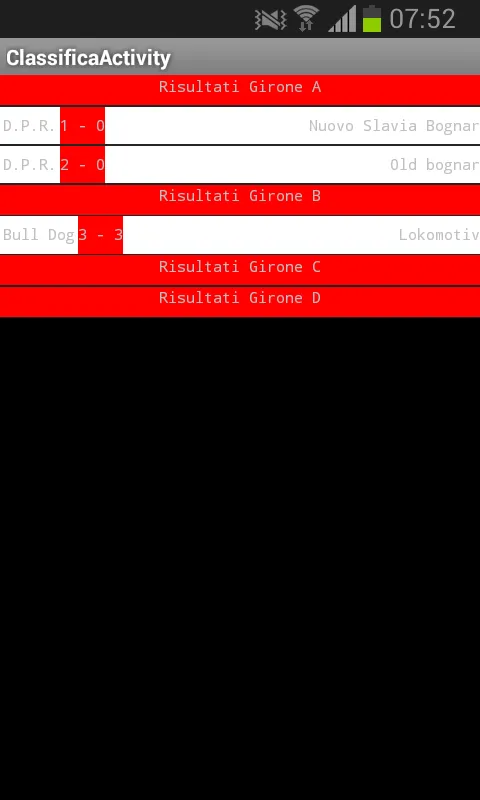
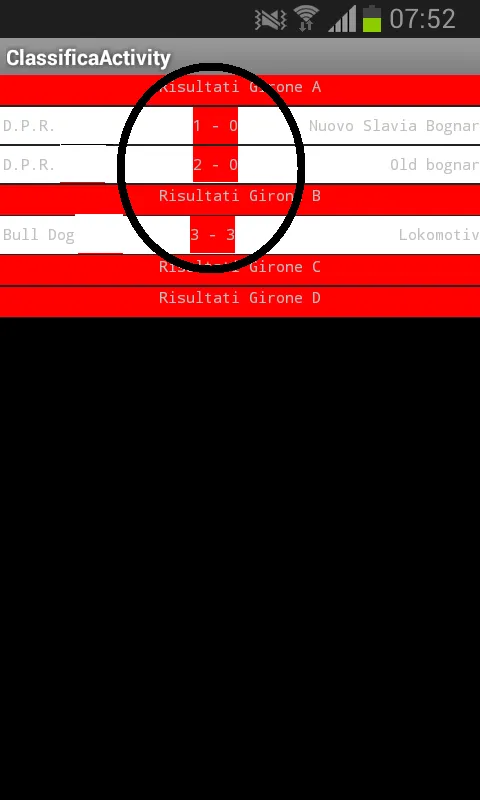
当前情况
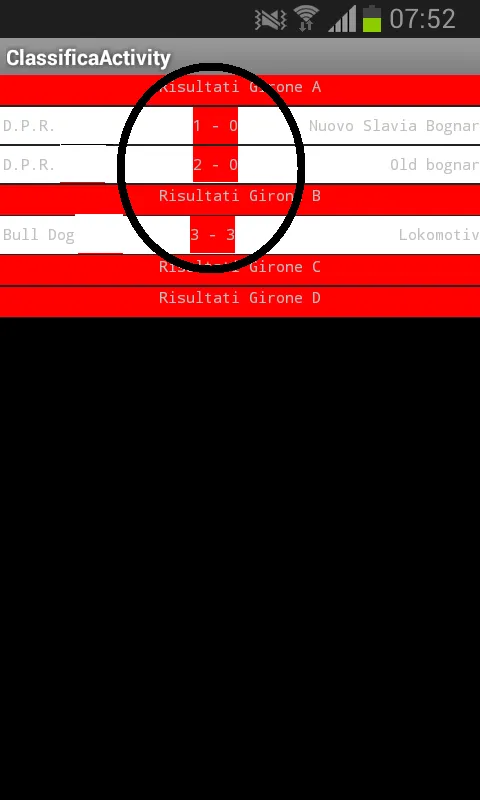
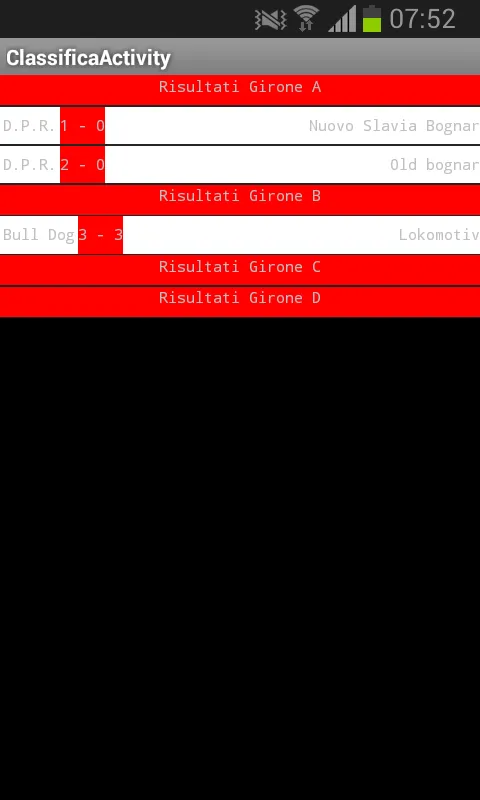
 期望结果
期望结果
 以下是我的布局 XML:
以下是我的布局 XML:
如何将id为“vs”的TextView放置在相对布局的中心位置(屏幕中央)?
谢谢。
 期望结果
期望结果
 以下是我的布局 XML:
以下是我的布局 XML:<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:background="#FFFFFF"
>
<TextView
android:id="@+id/girone"
android:layout_width="fill_parent"
android:layout_height="20dip"
style="@style/NomeSquadra"
/>
<TextView
android:layout_marginLeft="2dip"
android:id="@+id/home"
android:layout_width="wrap_content"
android:layout_height="25dip"
android:layout_below="@+id/girone"
style="@style/NomeSquadra"
android:layout_alignParentLeft="true"
android:gravity="left|center_vertical"
/>
<TextView
android:layout_marginLeft="2dip"
android:id="@+id/vs"
android:layout_toRightOf="@+id/home"
android:layout_width="wrap_content"
android:layout_height="25dip"
android:layout_below="@+id/girone"
style="@style/NomeSquadra"
android:gravity="center|center_vertical"
/>
<TextView
android:layout_marginLeft="2dip"
android:id="@+id/away"
android:layout_toRightOf="@+id/vs"
android:layout_width="wrap_content"
android:layout_height="25dip"
android:layout_below="@+id/girone"
style="@style/NomeSquadra"
android:layout_alignParentRight="true"
android:gravity="right|center_vertical"
/>
</RelativeLayout>
@style/NomeSquadra :
<style name="NomeSquadra" parent="@android:style/TextAppearance.Medium">
<item name="android:textColor">#C0C0C0</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">10sp</item>
<item name="android:textColorHighlight">#C0C0C0</item>
</style>
如何将id为“vs”的TextView放置在相对布局的中心位置(屏幕中央)?
谢谢。