我正在使用react-native-maps,但遇到一个问题,经过很多搜索也没有得到答案,所以现在在这里提问。
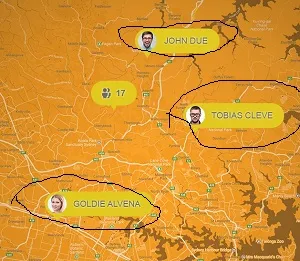
我想在地图中为标记使用自定义标记,就像下面的图片:

根据我的搜索结果,我发现需要使用自定义标记来实现标记的设计,然后我创建了一个自定义标记组件。
import React, { Component } from "react"; import { View } from "react-native"; import { Text, Left, Right, Thumbnail, } from "native-base"; const defaultEmployeeLogo = require("../../../assets/defualtEmployee.png"); class CustomMarker extends Component { render() { return ( <View style={{ flexDirection: 'row', width: 140, height: 60, borderRadius: 70, backgroundColor: 'orange' }}> <Left> <Thumbnail source={defaultEmployeeLogo} /> </Left> <Right> <Text style={{ color: '#fef', fontSize: 13, paddingBottom: 2, fontFamily: 'Roboto', alignItems: 'center', paddingRight: 10 }}>Mohammad</Text> </Right></View >); } } export default CustomMarker;
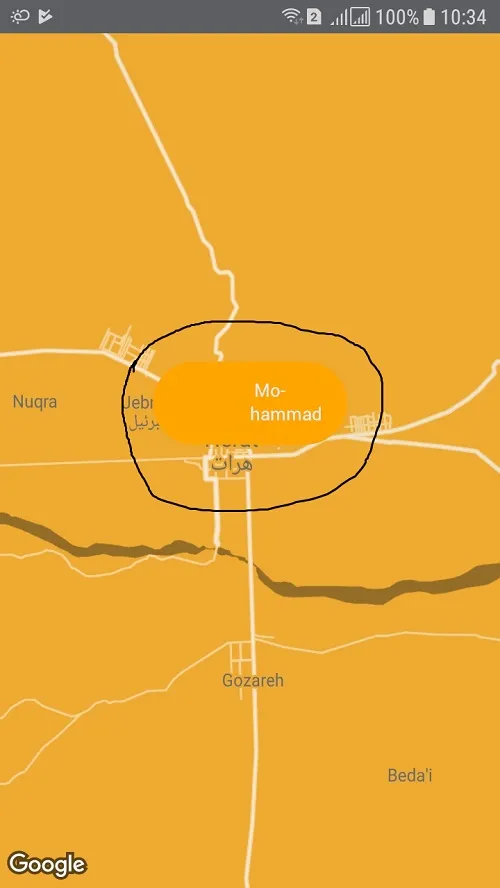
当我仅使用CustomMarker.js类时,它可以正常工作并显示图片,但是当我将其用作标记自定义视图时,它无法显示图片。
我不知道为什么它无法在Android中使用自定义标记渲染图像。以下是我使用地图、标记和自定义标记类的代码:
return (
<View style={styles.map_container}>
<MapView
style={styles.map}
customMapStyle={customrMapStyle}
region={{
latitude: this.state.region.latitude,
longitude: this.state.region.longitude,
latitudeDelta: 0.4,
longitudeDelta: 0.41,
}} >
{
coordinationData.map(function (marker, i) {
let lat = marker.latLang.latitude;
let lang = marker.latLang.longitude;
<MapView.Marker
key={i}
coordinate={
{
latitude: lat,
longitude: lang,
latitudeDelta: 0.4,
longitudeDelta: 0.41
}
}
title={marker.title}
description={marker.description}
>
<CustomMarker />
</MapView.Marker>
})}
</MapView>
</View>
希望能得到任何形式的帮助。

native-base,测试这个直接的代码。也许是问题所在。或者在地图之外的其他地方测试组件代码,看看它是否能正常工作。@Abdu4 - Mahdi Bashirpournative-base相关的地图出了问题。@Abdu4 - Mahdi Bashirpour